実際に利用しているショートカットと拡張機能のメモ。
特にショートカットはいつも忘れるので、、
随時更新予定。
⇧:Shift ⌘:Command ⌥:Option
ショートカット
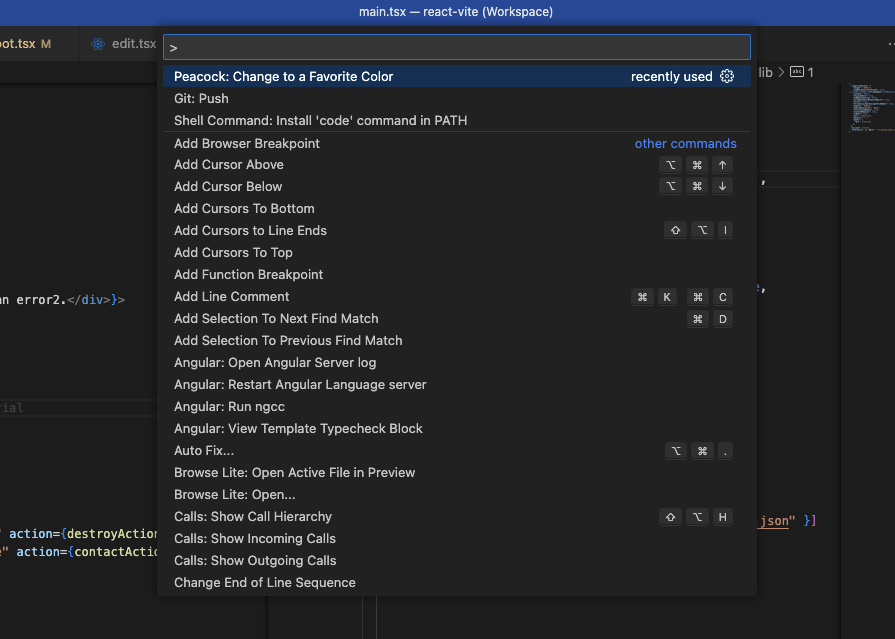
VS Code のコマンドパレット表示(⇧ + ⌘ + P)

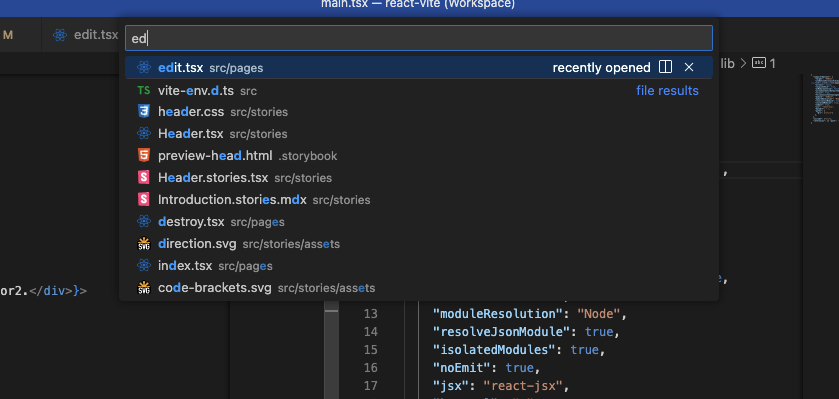
ファイル検索(⌘ + P)

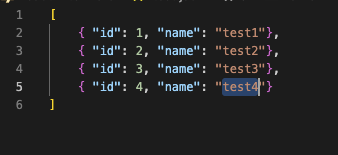
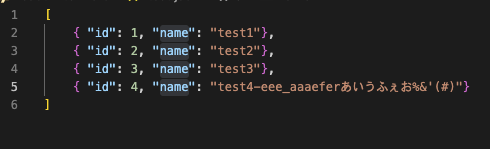
単語選択(⌘ + D)
カーソルにある単語を選択してくれる。 以下は test4 が選択対象。

ファイル内の単語一括選択(⇧ + ⌘ + L)
以下は name の例。任意の name 部分にカーソルがある状態で実行するとすべて選択される。

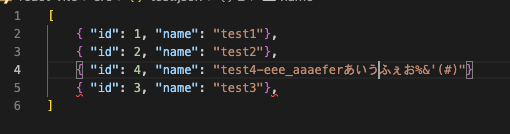
行の上下移動(⌥ + ↑↓)
以下は id: 4 の行にカーソルがある状態で実行。id: 3 の行の上に移動する。

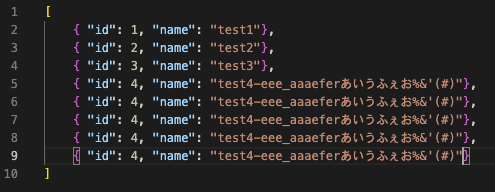
行の複製(⇧ + ⌥ + ↑↓)
簡易テストデータを作る場合などで役立ちそうです。

拡張機能
Prettier – コードフォーマッタ

フロントエンド開発時は必須ですね。以下のように eslint + prettier をプロジェクトに組み込み、ファイル保存時にフォーマットを有効にする、が基本セットです。
GitLens – git との統合

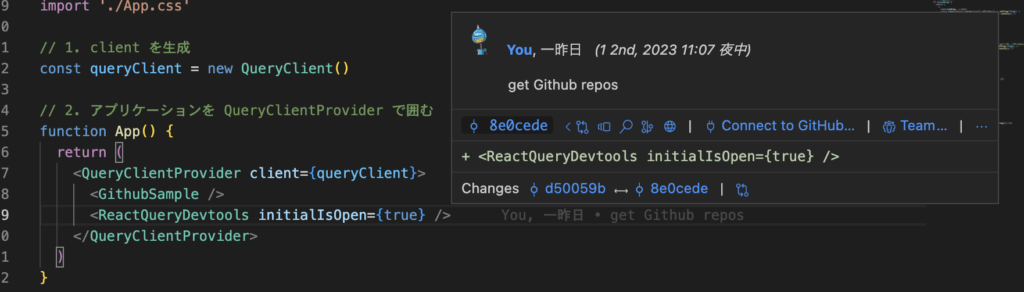
以下のように、薄いですが行の末尾に最終コミットの情報が表示され、吹き出しとして具体的なコミット情報が見えます。ここで差分も見えるし、ファイル単位の差分を表示させることも可能。

他にも色々な機能があり、詳細な説明は https://atmarkit.itmedia.co.jp/ait/articles/2111/19/news034.html などを参照。
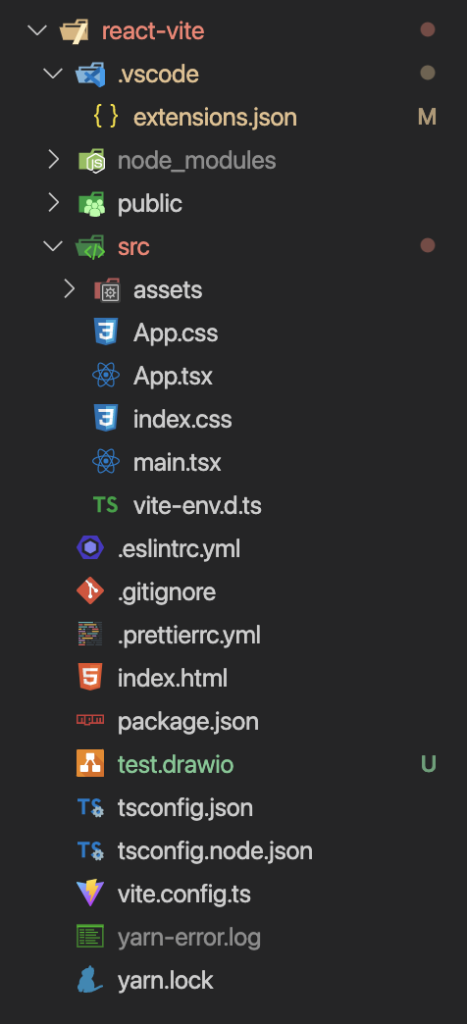
vscode-icons – ファイルツリーにアイコン表示

拡張子や名前でだいたい分かるっちゃわかりますが、実際各種アイコンが付いているとよりわかりやすいです。

Auto Rename Tag – html のタグの末尾のタグ名の自動追随

HTML を記述するときに、開始タグに合わせて終了タグも同じ名称で自動で作ってくれます。開始タグ部分を変更すると、終了タグも自動で同じ名前に追随してくれます。
使ってみるとわかりますが、地味に結構便利です。
Markdown All in One – markdown 記述時の便利機能詰め合わせ

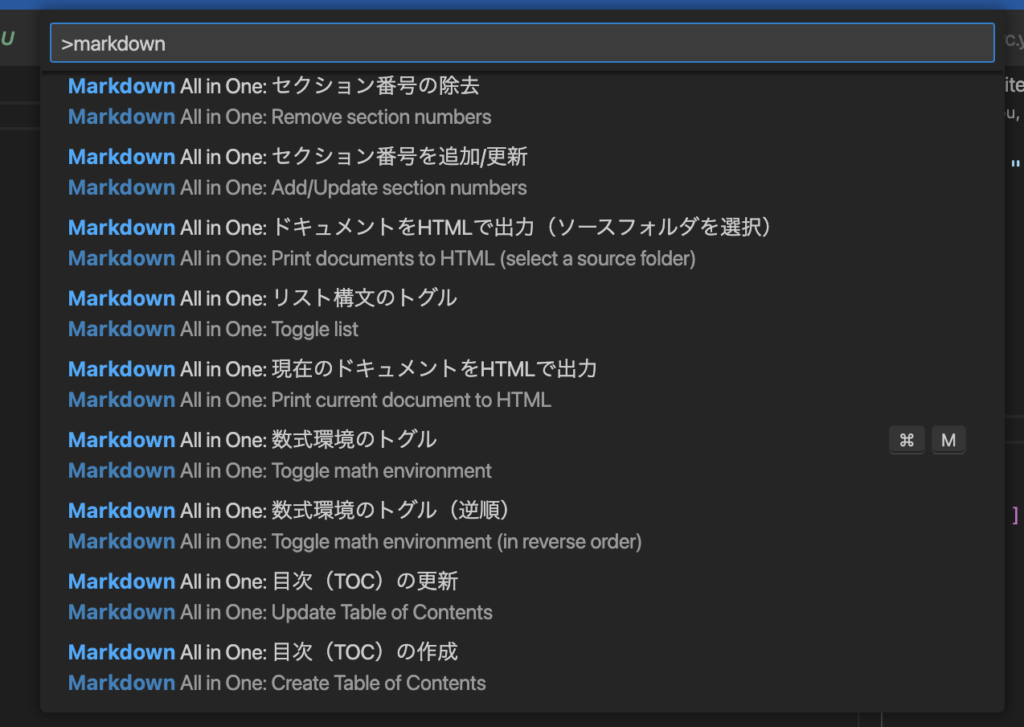
Markdown を書くならこれは必須だと思います。こちらも色々機能がありますが、目次を自動で作成してくれたり、セクション番号を自動で追加/更新してくれる機能だけでインストールする価値があります。

vscode-input-sequence – 連番を振る

細かい使い方はこちらなどでわかるかと思いますが簡単に言うと、以下で該当箇所に順番に連番が付与できます。
- ショートカット(ファイル内の単語一括選択(
⇧ + ⌘ + L))で連番をつけたい一覧を選択 - `⌥ +
⌘+ 0` でプロンプト表示 - プロンプトに入力(0オリジンで連番降る場合は 0 を入力して Enter)
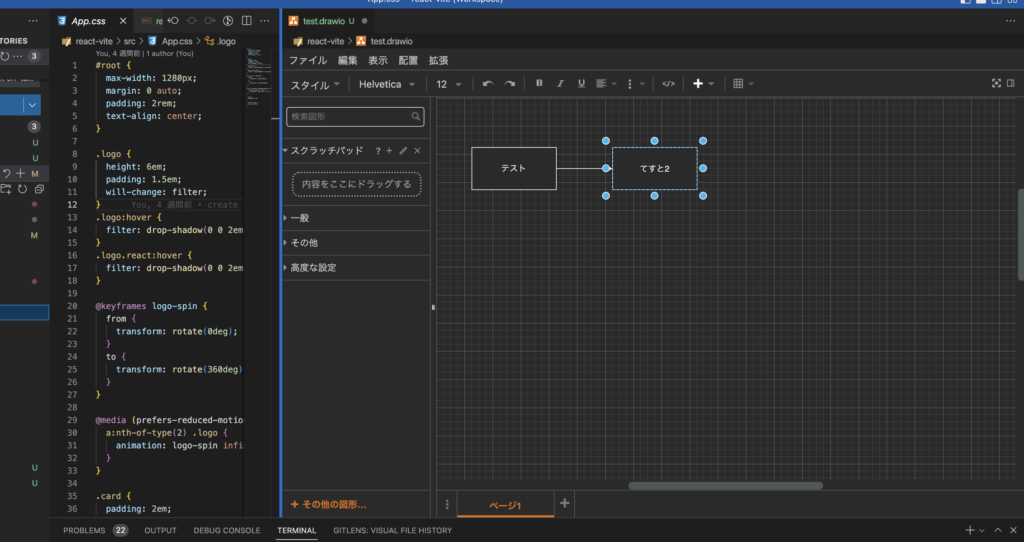
Draw.io Integration – VSCode 内で drawio 編集

.draoio ファイルが VSCode 内で開け、編集できます。これまた非常に便利です。
使い勝手も本来の drawio と同じなので、簡単に編集ができるし、ローカルで drawio のファイルが見たい場合にもよいです。

Paste Image – Clipboard の画像をファイル化して md ファイルに埋め込む

md ファイルに画像を埋め込みたいことはママあると思いますが、いちいちファイルおいてリンク書いて、、は時間がかかります。スクリーンショットなどは画像にするところから、となるとさらに手間です。
この拡張は Cmd+Alt+V でファイル化と貼り付けまでしてくれます。
参考 – extensions.json
参考までに上で紹介した拡張機能たち
{
"recommendations": [
"esbenp.prettier-vscode",
"eamodio.gitlens",
"MS-CEINTL.vscode-language-pack-ja",
"vscode-icons-team.vscode-icons",
"formulahendry.auto-rename-tag",
"yzhang.markdown-all-in-one",
"tomoki1207.vscode-input-sequence",
"hediet.vscode-drawio"
]
}