React Native で Google SignIn でログインをして、Google Drive へアクセスをする方法です。
Driveへのアクセスは JavaScript ライブラリがありますが、React Native では使えない点が若干悩んだ点でした。
前提
- バージョン
- “react-native”: “0.72.6”,
- “@react-native-google-signin/google-signin”: “^10.1.0”,
- GCP アカウント作成済み
- Firebase アカウント & プロジェクト作成済み
GCP での設定
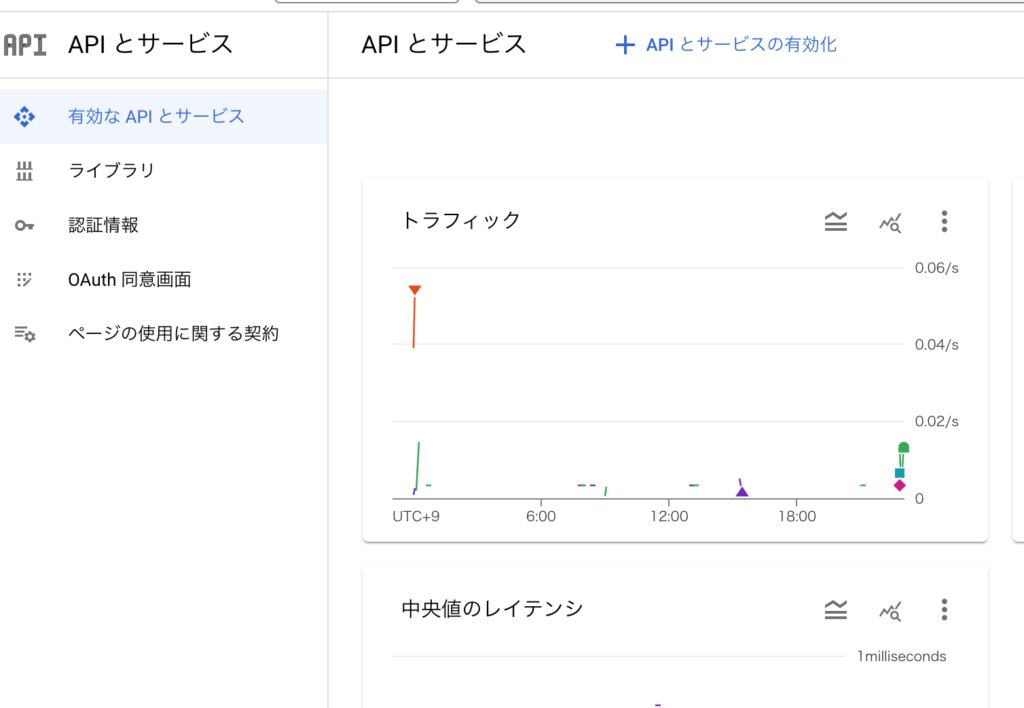
Google Drive API を有効化する
「APIとサービス」画面で「+APIとサービスの有効化」

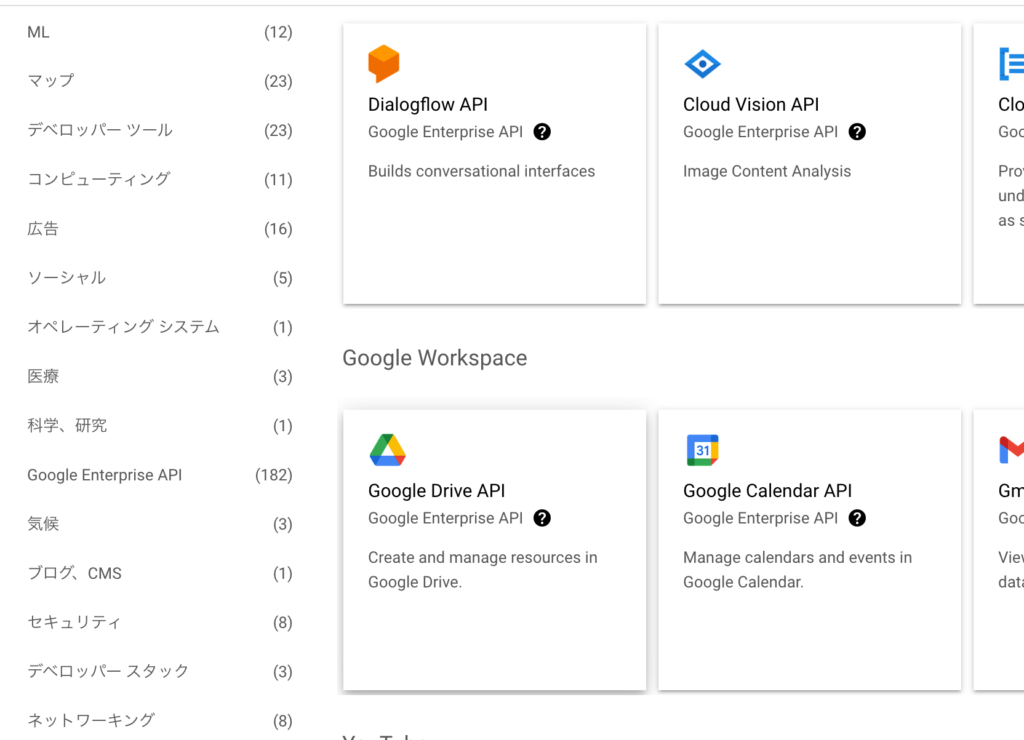
Google Drive APIを選択

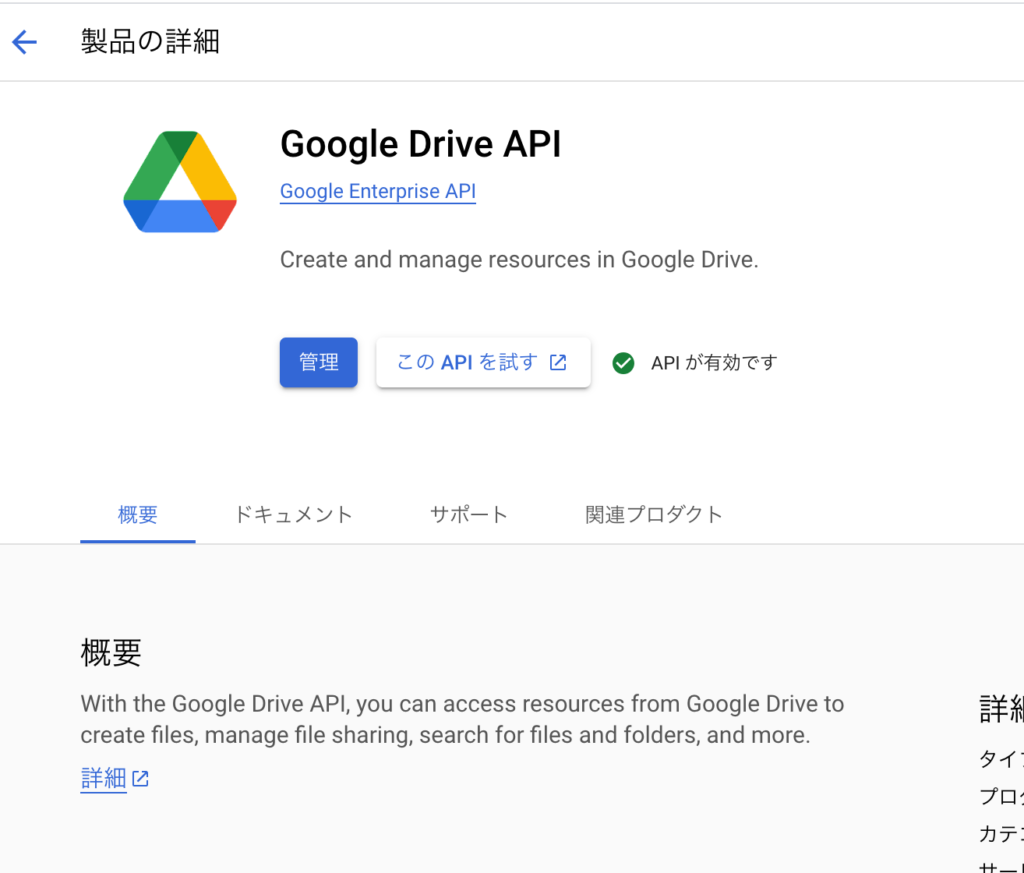
「有効」を選択する(以下はすでに有効にしているが「管理」に相当する部分に「有効」ボタンがある。

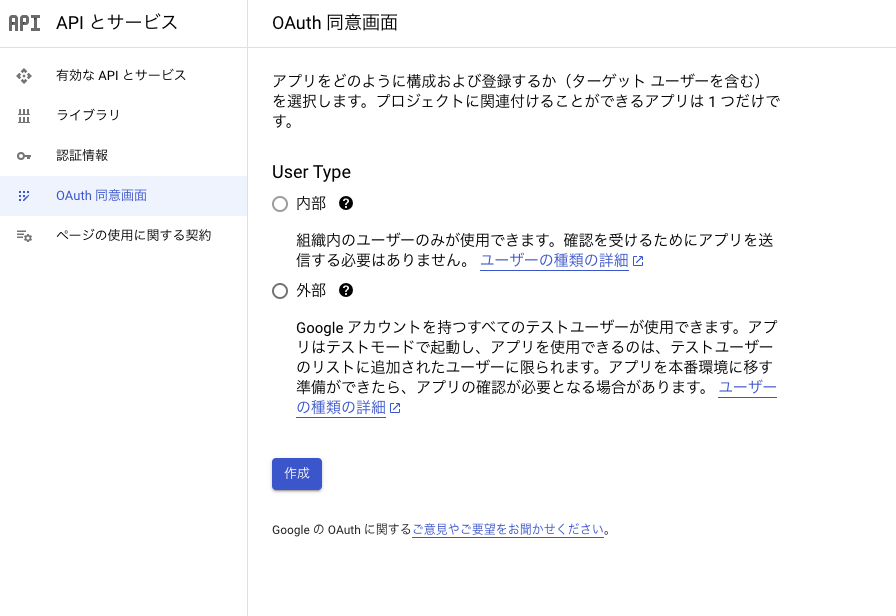
OAuth 同意画面を設定する
OAuthするときの画面表示の内容やスコープ等の設定を行う。特に制限しない場合は「外部」を選ぶ。

次の画面で以下を設定。
| 項目 | 説明 |
|---|---|
| アプリ名 | OAuthの画面に表示される情報 |
| ユーザサポートメール | サポート先のアドレス。これを変えたい場合は以下。 GCPアカウントのメールアドレス以外に変えることも可。以下を参照。 https://qiita.com/yuta_sawamura/items/2891a0a9031d75358dc4 |
| アプリロゴ | 画面に表示するロゴ |
| 承認済みドメイン | アクセス許可するドメイン |
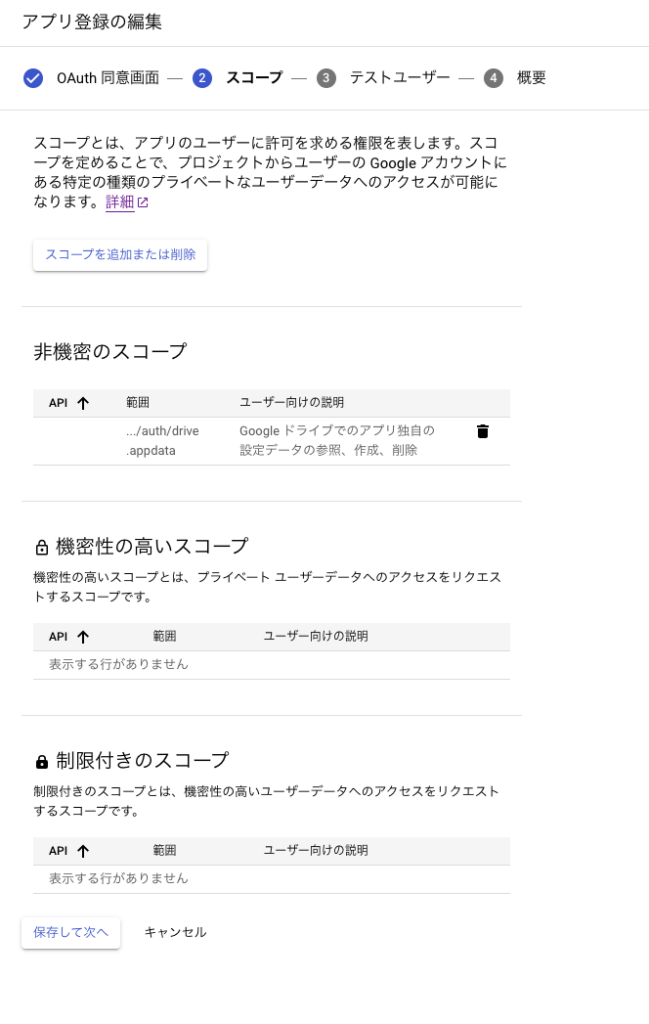
次の画面でスコープを設定する。
設定するスコープは最小限にする。どんなスコープがあるかは以下を参照。
https://developers.google.com/identity/protocols/oauth2/scopes?hl=ja#drive

次の画面でテストユーザを設定する。

認証情報の追加 – Android の場合のみ
Android の場合、認証情報の追加作業が必要です。
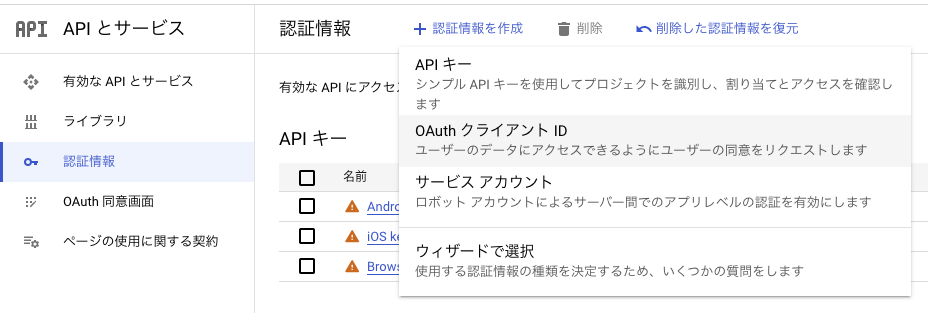
認証情報を選択
認証情報から 「+認証情報を生成」を選択、「OAuthクライアントID」を選択

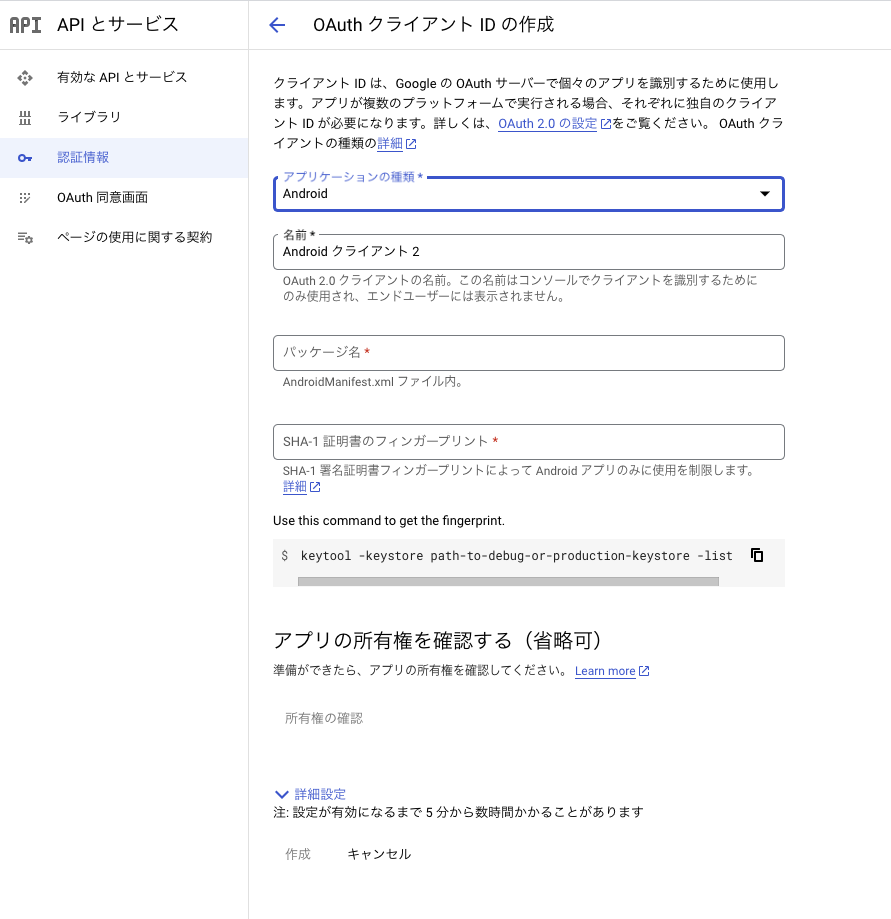
OAuthクライアントIDの作成
アプリケーションの種類を Android を選択。
keytool のコマンドを実行して SHA-1 のフィンガープリントを生成、設定します。

保存します。
Firebase へ設定
プロジェクトの設定画面へ

マイアプリの、AndroidアプリではSHA 証明書フィンガープリントを設定する箇所があるので、上のSHA-1のフィンガープリントを設定します。
アプリ側の実装
@react-native-google-signin/google-signin を利用して実装。iOS/Android それぞれの初期設定は以下にあります。
事前
Firebase で google-services.json / GoogleService-Info.plist を入手
FIrebase のプロジェクトの設定からダウンロードできます。
Xcode に URL Scheme を追加する(iOSのみ)
+ で追加して REVICED_CLIENT_ID を設定すればOKです。
実装
@react-native-google-signin/google-signin のインストール
npx expo install @react-native-google-signin/google-signinapp.json の編集
app.json に以下を追加(既にプロパティがある場合は追加)。ファイルの場所は上でダウンロードしたファイル置き場を指定する。
{
"expo": {
"android": {
"googleServicesFile": "./google-services.json"
},
"ios": {
"googleServicesFile": "./GoogleService-Info.plist"
},
"plugins": ["@react-native-google-signin/google-signin"]
}
}pod install / npm run ios、npm run android
その後、iOS/Android で起動 run ios / android で再構築する。iOSは事前に pod install が必要。
npm run ios / npm run androidコード例(SignIn)
まずは Google SignIn する例です。ボタンもSignInの処理も用意されています。
import {
GoogleSignin,
GoogleSigninButton,
} from '@react-native-google-signin/google-signin'
// アプリ起動時に1回実施
GoogleSignin.configure()
// ...
// テスト用コンポーネント
export function SampleScreen() {
const [state, setState] = useState({
userInfo: null,
isSigninInProgress: false,
error: null,
})
const signIn = async () => {
try {
const userInfo = await GoogleSignin.signIn()
setState({ userInfo })
} catch (error) {
console.log(error)
}
}
return (
<>
<GoogleSigninButton
size={GoogleSigninButton.Size.Wide}
color={GoogleSigninButton.Color.Dark}
onPress={signIn}
disabled={state.isSigninInProgress}
/>
{state.userInfo && (
<>
<Text fontSize={fontSizes['md']}>
{state.userInfo.user.name}でログイン中
</Text>
</>
)}
</>
)
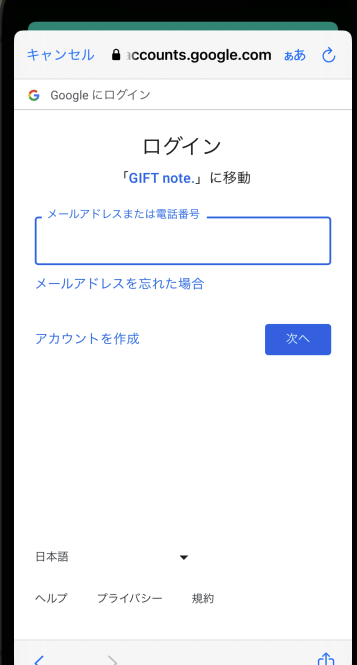
}SignIn の動作確認
GoogleSignInButton で OAuth 用のボタンが表示されるので、クリックすると OAuth の処理が動きます。

ログインすると、XXXX でログイン中と画面上に表示されます。上ではコード書いていませんが、サインアウトすると情報がクリアされます。
コード例(Driveの一覧取得)
あとは Google Drive に対してリクエストする処理を書きます。
以下は一覧取得のコード例の抜粋。ポイントは以下2点。
- 権限に合わせて appDataFolder であることを指定を行う
- Authorization ヘッダに渡している accessTokenは Google SignIn で認証した情報から取得してセットする。
(await GoogleSignin.getTokens()).accessTokenなどで取得できます。
async getFiles() {
const listUrl = new URL('https://www.googleapis.com/drive/v3/files')
listUrl.searchParams.append('spaces', 'appDataFolder')
const response = await fetch(listUrl.toString(), {
headers: {
Authorization: `Bearer ${accessToken}`,
},
})
return await response.json()
}その他 ファイルのアップロードやダウンロードなどはこちらに記載があります。




コメント