UML 系の図が書け、かつ無料ですぐに使えるツールとして有名なのは draw.io だと思います。
実際、仕事でも draw.io を使うことありますが、以前あった astah などと比べるとシーケンスがどうも書きにくく、Excel の方が速いのでは・・・と思うこともあります。短いシーケンスならそれでもいいのですが、ある程度複雑なものになるとやはり draw.io の方がよいです。
この記事では少しでも効率よく書くために使っている機能について紹介しています。
範囲選択
要素全体を含むオブジェクトを選択
普通にマウスで範囲選択すると、範囲選択に要素全体が含まれるものだけが選択対象になります。
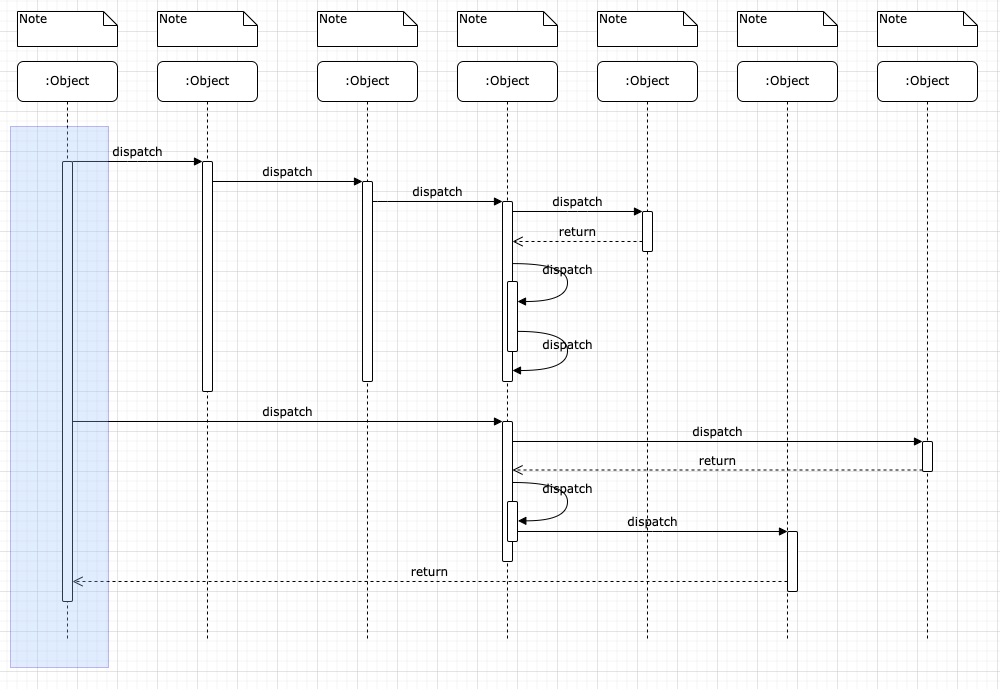
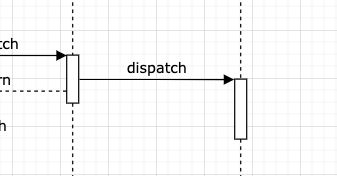
以下の例だと、左端の縦長の白棒(正式には 実行仕様 )だけが選択対象です。
全体をぐるっと選択して動かしたり操作したい場合はこちら。

一部でも含むオブジェクトを選択
Mac の場合は [option] キー を押しながらマウスで範囲選択すると、一部でも選択範囲に含まれているものを選択できます。
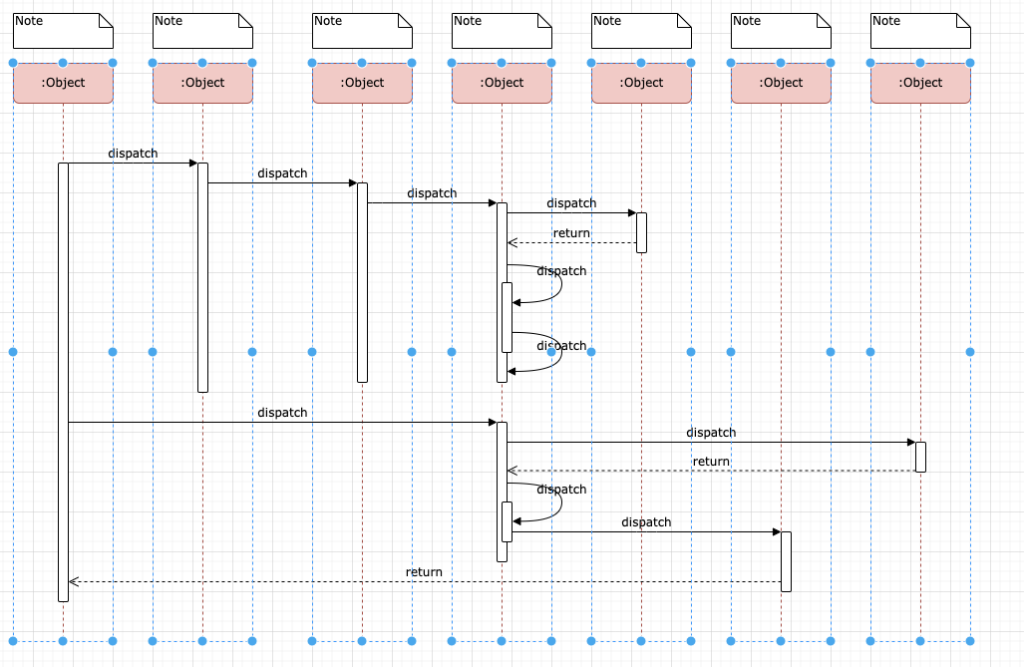
以下の場合は、すべての ライフライン のみを選択することができます。
[command]キー + クリック で1つずつ選択していくこともできますが、こっちの方が断然楽です。
![[option] キー を押しながらマウスで範囲選択すると、選択範囲に一部でも含まれるオブジェクトが選択されます](https://kasyalog.site/wp-content/uploads/2022/12/image-3.png)
[option] キー を押しながらマウスで範囲選択すると、選択範囲に一部でも含まれるオブジェクトが選択されます
移動・サイズ変更
移動
シーケンスを書いたあとに、この間にもう1つ処理があり全体をずらしたい、と言ったことあると思います。この場合は、[shift]キー で移動させることができます。
例えば、以下のように後半のシーケンスをまるっと選択して、
![[shift] キー + 矢印キーで、複数要素を一括で移動させることができます](https://kasyalog.site/wp-content/uploads/2022/12/image-5.png)
[shift]キー + [↓]キー である程度の距離単位でずらせます。
これで間に処理がかけるようになりました。
![[shift] キー + 矢印キーで、複数要素を一括で移動させた結果です](https://kasyalog.site/wp-content/uploads/2022/12/image-6.png)
サイズ変更
よくあるのが、上のあとにそもそもライフラインが短く伸ばしたい、というケースです。1つずつ伸ばすのは嫌なので、一括で伸ばします。
以下のように [option]キー + マウスで伸ばしたいライフラインを選択し、
![一括でサイズを変えたい対象を [option] キーを使って選択します](https://kasyalog.site/wp-content/uploads/2022/12/image-7.png)
[command] + [shift] + [↓] キーをします。すると、ライフラインの線を伸ばすことができます。
便利ですね。
![[command] + [shift] + 矢印 キー で一括で線を伸ばすことができます](https://kasyalog.site/wp-content/uploads/2022/12/image-8.png)
[command] + [shift] + 矢印 キー で一括で線を伸ばすことができます線の調整
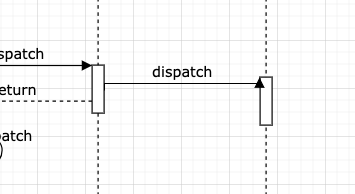
線を接続するとき、こんな感じで微調整でいらいらすることがあります。

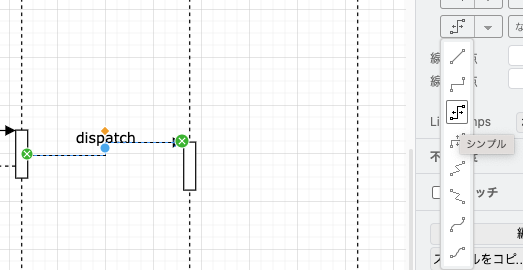
そのときは、右メニューの先のオプションでいい感じにすることができます。
このあと、線も直線にしたい場合は、左の開始点を動かすか、右の実行仕様の棒を shift + ↓ あるいは ↓ キーで微調整することでいい感じにできます。


さいごに
これらを知っておくだけでも、シーケンス図の作りやすさは結構違うなと感じてます。また、他の図を作る上でも使えるショートカットたちなので覚えておいて損はないと思います。
もっとこうすれば効率よく書けるという方法があればフィードバックいただけると幸いです。



コメント