アプリ公開直後には特にポリシー違反はこなかったのですが、公開して数ヶ月後に Admob のポリシー違反の通知がきました。その時の対応内容です。サイトにはいろいろな方法を取った事例がありますが、唯一の解はないので、自分の事例もお役に立てればと思います。
なお、通知が来たあとは数日以内に対応しないと広告を制限するとのことで、実際制限をくらいました。
その後一度修正を行い申請をしたが不十分で、さらに2回目の対応で違反がなくなりました。
ポリシー違反の内容
以下の2つの指摘がありました。
- サイトの仕様:ナビゲーション
- ユーザの意図しないクリック:レイアウト
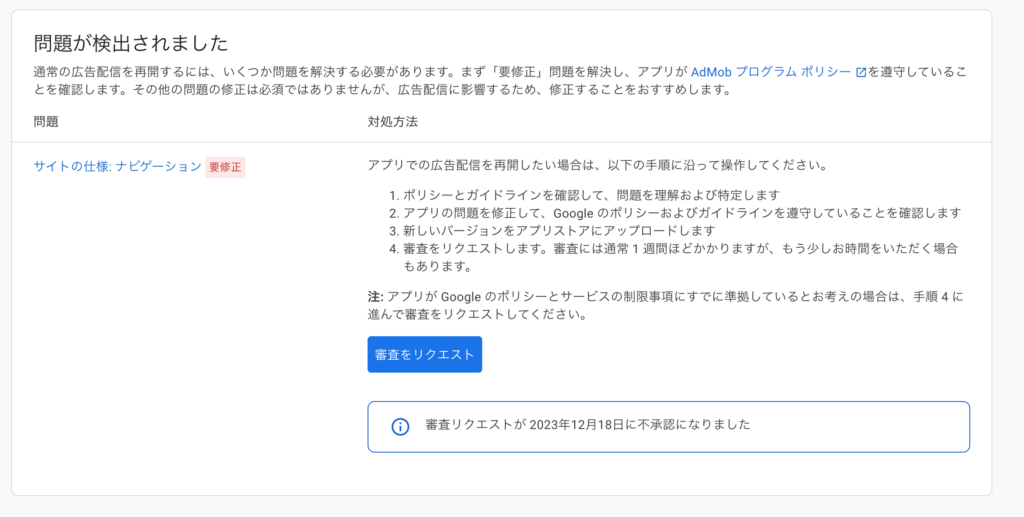
以下は1回目の対処したときに不十分だったときの画面イメージです。

対応内容
問題となりそうな部分を見つけて対応する、が基本方針ですが今回探した結果3点対処しました。
1. 端末によっては広告とコンテンツ領域が重なっていた
タイトルの通りですが、iPhone SE など画面サイズが小さい端末の場合だけ、広告の領域が期待した位置にはなく、コンテンツ領域と被ってしまっていました。そのため、スクロールできるようにするなどして領域がかぶらないように対処しました。
2. 検索結果が 0 件の場合にコンテンツが空になっていた
検索結果画面で、結果が0件の場合にはヒットするものがなかった旨のメッセージすら出していませんでした。他のAdmobのポリシー違反対応の記事でこの手のものが指摘される可能性があるということでここも対処しました。対応内容としては0件の場合にその旨のメッセージを追加するのみです。
3. ラベルの無いユーザトリガー要素を複数個配置していた
アプリではテーマカラーを設定する事が可能で、そのカラーを選択する画面があります。
ここでは、20色以上の色から好きな色が選べるのですが、どの処理も引数が違うだけで同じ処理が流れています。
また、色を並べているだけで「◯◯色」のようなテキストは一切表示していませんでした。
ここについては、色を選択する要素を Button にしつつ、aria-label 属性を指定して、それぞれのボタンが意味する情報を付与するようにしました。その情報がなければシステム的には意味不明なボタンがずらっと並んでいることになるので、その点が違反になったのかなとの推測からです。
結果
1.を対処して申請 → 「ユーザの意図しないクリック:レイアウト」の違反はクリア。もう1つは残る。
その後、2,3を対処して申請 → 「サイトの仕様:ナビゲーション」の違反もクリア
という結果でした。対応内容の2,はアプリ公開直後、3は違反になる2週前くらいに公開した機能だったので2,自体は違反とは関係なかったかもしれません。


コメント