React Native で Android アプリをリリースするときの Play Console での作業内容です。
前提
- Play. Console アカウント登録済み
- アプリパッケージ(aabファイル)作成済み
- 2023/10 に確認しています
アプリを作成
Google Play Console を開き、右上の「アプリを作成」

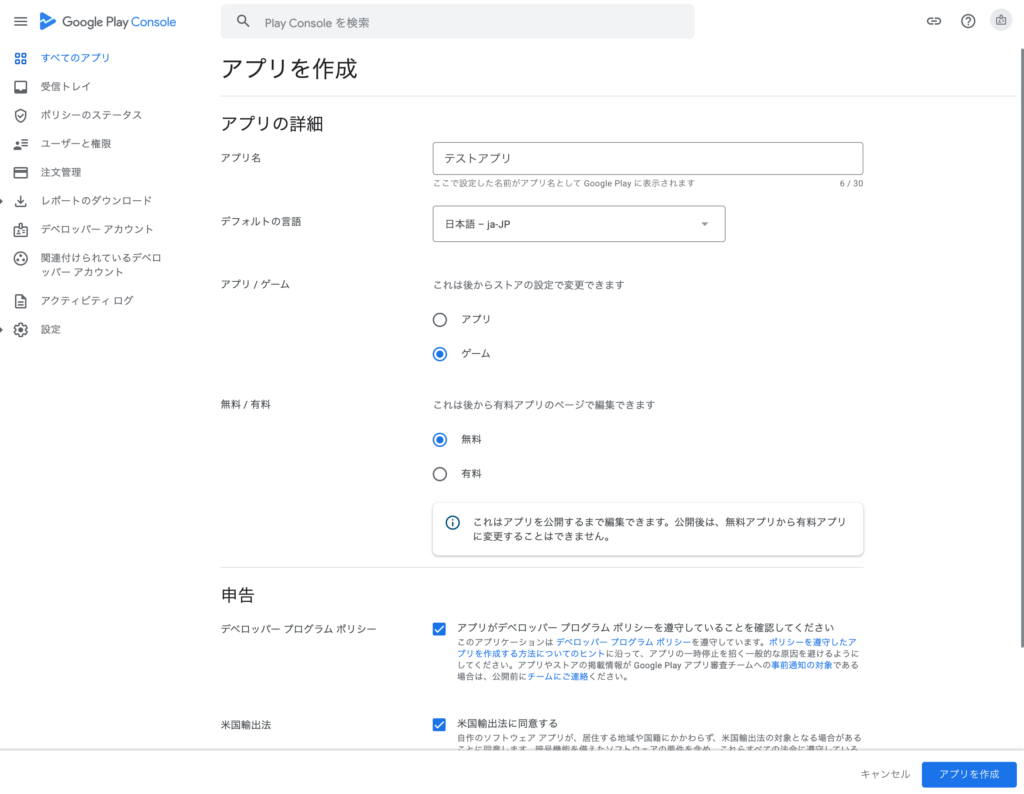
項目を入力して「アプリを作成」

アプリ名・デフォルトの言語、アプリかゲームか、無料か有料かを入力します。
また、デベロッパープログラムポリシーへの遵守と米国輸出法に同意することにチェックを入れます。
今回は、言語は日本語 & アプリ & 無料を指定しました。
このあと、ダッシュボードのページに行けば順番に何をするかを教えてくれます。
それに従って回答/入力していけばOK。
アプリのセットアップ – アプリのコンテンツに関する情報
作成したらリリースする前に各種必要作業があります。
プライバシーポリシーを設定する

プライバシーポリシーを記載したサイトURLを入力して右下にある「保存」をします。
アプリのアクセス権

認証を伴うアプリの場合、アプリ審査時にログインするための情報を提供する必要があります。
自分の場合はなかったので、「アクセス制限なくアプリのすべての機能を利用できる」を選択。
広告

広告を含むかどうかを選択します。
コンテンツのレーティング

質問票に回答する形でレーティングが自動で決まります。
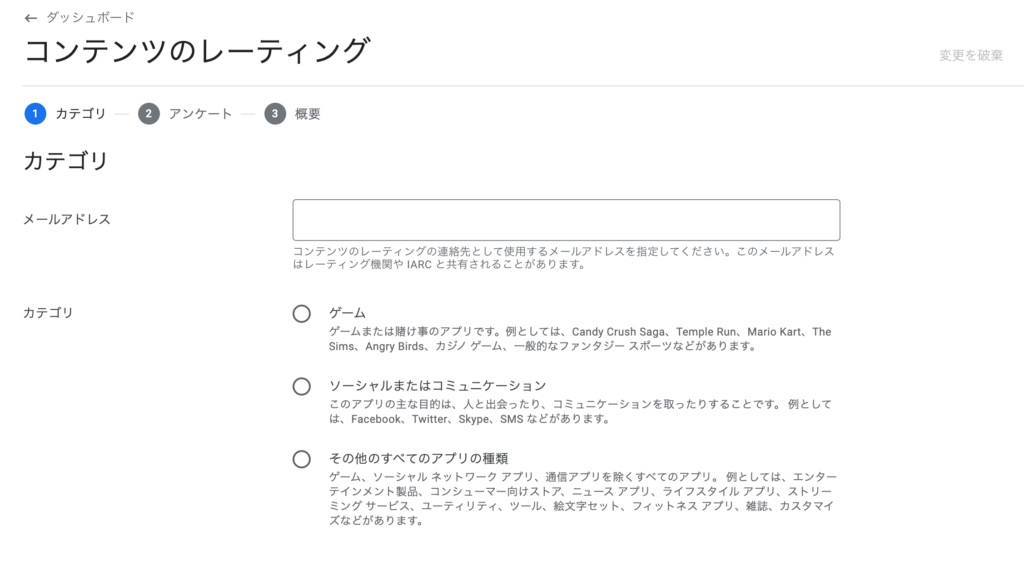
カテゴリ

連絡先用のメールアドレスと、アプリのカテゴリを選択します。
今回の場合は「その他の全てのアプリの種類」を選択しました。
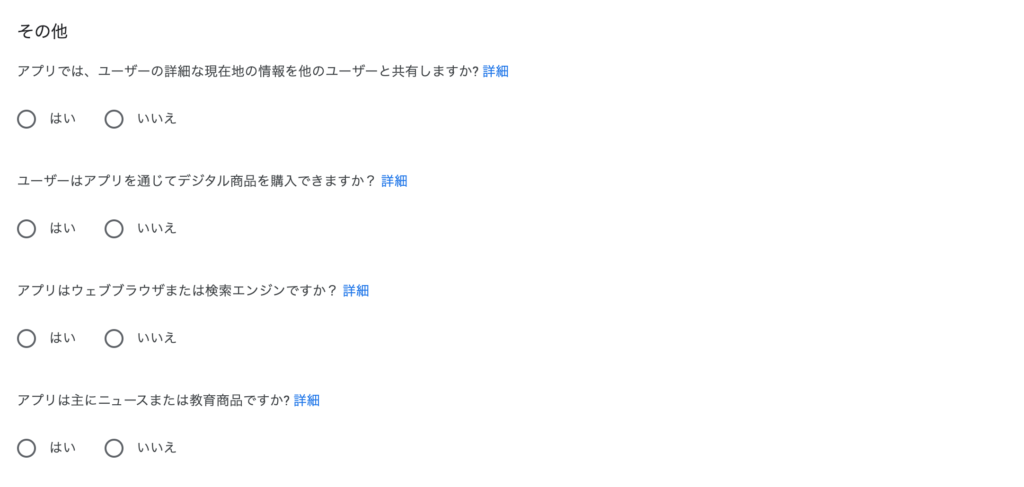
アンケート


以下が聞かれます。今回はいずれも「いいえ」にしました。該当するものがある場合はより詳細な入力を求められるので入力していきます。
- アプリがアプリの一部としてレーティングに関連するコンテンツをダウンロードするか?
- コンテンツを交換する機能がアプリにあるか?
- アプリがオンラインのコンテンツを扱うか?
- 年齢制限が適用される商品や行為の宣伝または販売をするか?
- 詳細な位置情報を共有するか?
- デジタル商品が購入できるか?
- ウェブブラウザまたは検索エンジンか?
- 主にニュースまたは教育商品か?
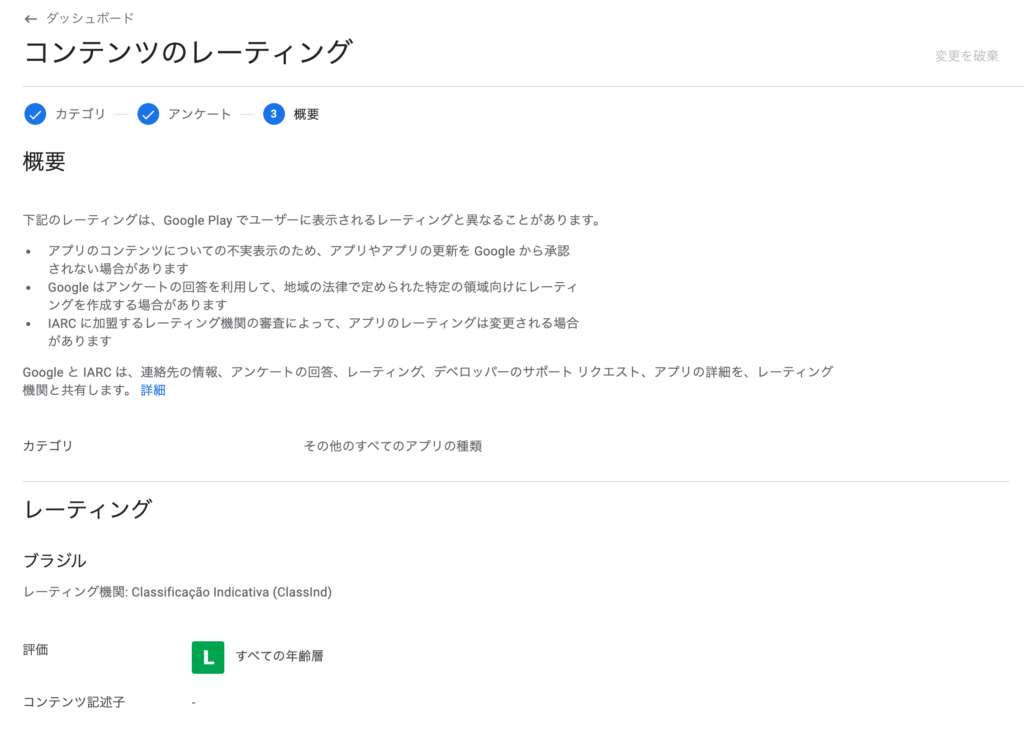
結果

結果が表示されます。問題なければ右下の「保存」をします。
ターゲットユーザ
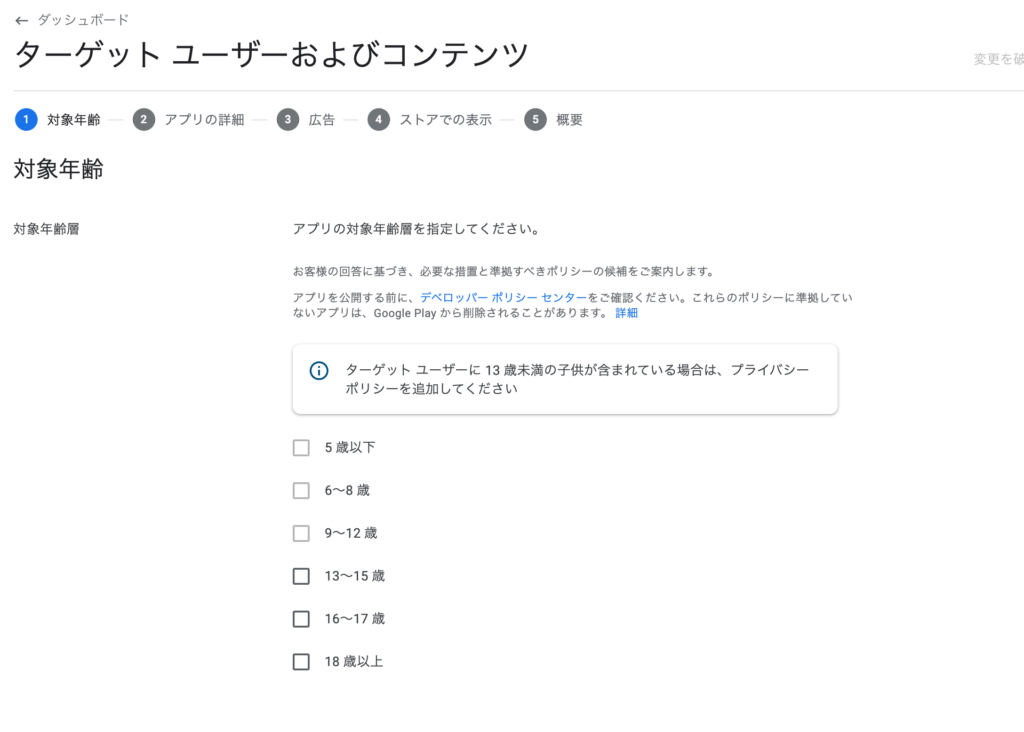
対象年齢

対象年齢層を指定します。18歳以上、以外の選択肢の場合は、ポリシーに関する要件(広告を表示する場合には、広告が子供に適した広告のみを表示する、など)を満たしている必要があります。
今回はアプリ自体は特に年齢層は沿わないものですが、大人以上を想定はしているので「18歳以上」を選択しました。
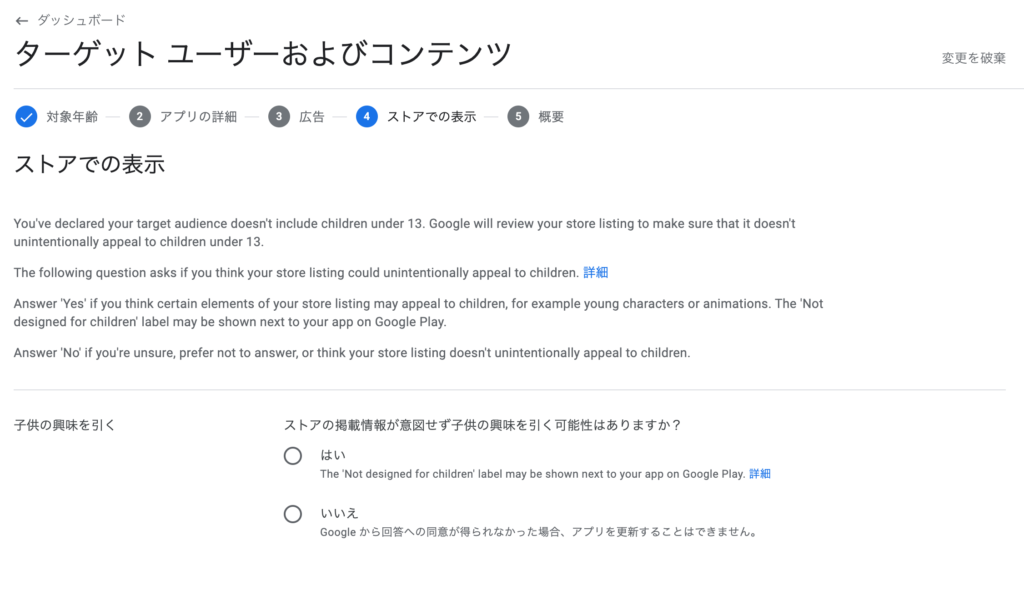
アプリの詳細

ストアの掲載情報が意図せずとも子供の興味を引く可能性があるかの確認です。
今回は「いいえ」を選択。
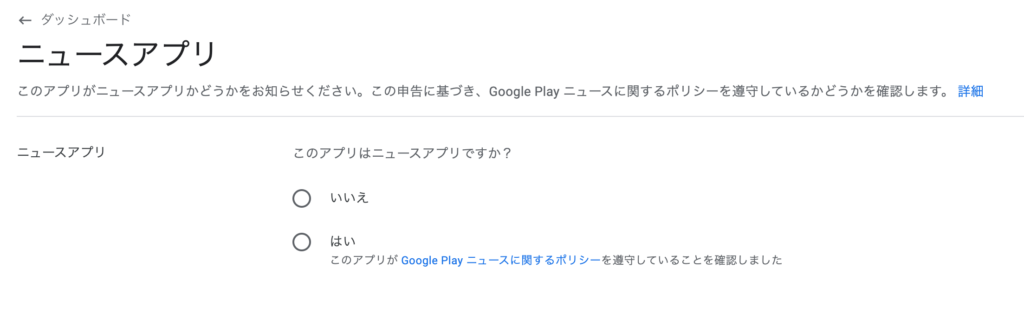
ニュースアプリ

ニュースアプリか否かの入力が必要のようです。今回は持ちろん「いいえ」です。
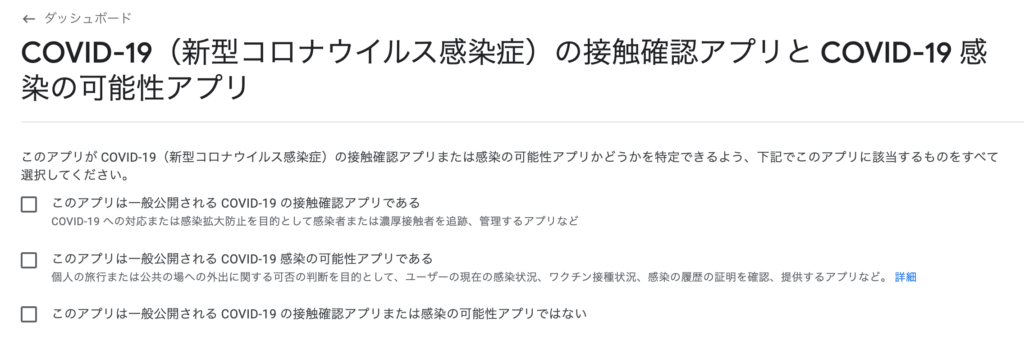
COVID-19(新型コロナウイルス感染症)の接触確認アプリと COVID-19 感染の可能性アプリ

新型コロナに関連するアプリであるかの入力も必要のようです。こちらももちろん「このアプリは一般公開される COVID-19 の接触確認アプリまたは感染の可能性アプリではない」。
データセーフティ
収集または共有するデータについての入力を行います。
アプリでは特に扱っていなくても、広告を利用している場合には入力が必要です。
今回は、広告(Admob)を利用している場合の入力をしています。
データの収集とセキュリティ


以下を入力。
アプリは対象になる種類のユーザーデータを収集または共有しますか? → 「はい」
アプリで収集するユーザーデータはすべて、転送時に暗号化されますか? → 「はい」
アプリが対応しているアカウントの作成方法 → 「アカウントの作成をアプリで許可していない」
自分のデータの削除をリクエストする方法をユーザーに提供していますか? → 「いいえ」
データの種類 / データの使用と処理

具体的に収集しているデータを選択します。
まずは、データの種類(以下表のカテゴリ/チェック対象)し、次に選択したそれぞれについて収集か共有かなどを回答してきます。今回は Admob を Analytics, 通知用のデバイスIDが該当するため以下としました。
| カテゴリ | チェック対象 | 収集/共有 | 一時的に処理するか | 必須か | 収集理由 |
|---|---|---|---|---|---|
| 位置情報 | おおよその現在地 | 収集 | はい | 必須 | 分析、広告マーケティング |
| アプリのアクティビティ | アプリ インタラクション数 | 収集 | はい | 必須 | 分析、広告マーケティング |
| その他の操作 | 収集 | はい | 必須 | 分析、広告マーケティング | |
| アプリの情報、 パフォーマンス | クラッシュログ | 収集 | はい | 必須 | 分析 |
| 診断情報 | 収集 | はい | 必須 | 分析 | |
| その他のアプリのパフォーマンスデータ | 収集 | はい | 必須 | 分析 | |
| デバイスまたはその他の ID | デバイスまたはその他の ID | 収集 | はい | 必須 | 分析、広告マーケティング |
行政アプリ

「いいえ」を選択
金融取引機能

「このアプリは金融取引機能を提供していません」を選択。
アプリのセットアップ – アプリの構成と表示を管理する
アプリのカテゴリを選択し、連絡先情報を提供する

今回のアプリの種類やカテゴリ、タグを選択します。
アプリ / ゲーム は「アプリ」
カテゴリは選択肢で今回は「ライフスタイル」
タグは複数のタグが選択できるので、そこから関連するものを選択します(複数可)
ストアの掲載情報を設定する
ここがメインどころになると思います。必須で入力する情報は以下です。
画像に関しては Canva が使いやすいかと思います。
| 項目 | 補足 |
|---|---|
| アプリ名 | |
| 簡単な説明 | |
| 詳しい説明 | |
| アプリのアイコン | 512 x 512 |
| フィーチャーグラフィック | 1024 x 500 アプリの紹介とかで見えるやつです |
| スクリーンショット (スマホ) | アスペクト比 16:9 または 9:16 で、縦横がそれぞれ 320~3,840 |
| スクリーンショット (7インチタブレット) | アスペクト比 16:9 または 9:16 で、縦横がそれぞれ 320~3,840 |
| スクリーンショット (10インチタブレット) | アスペクト比 16:9 または 9:16 で、縦横がそれぞれ 1,080~7,680 |
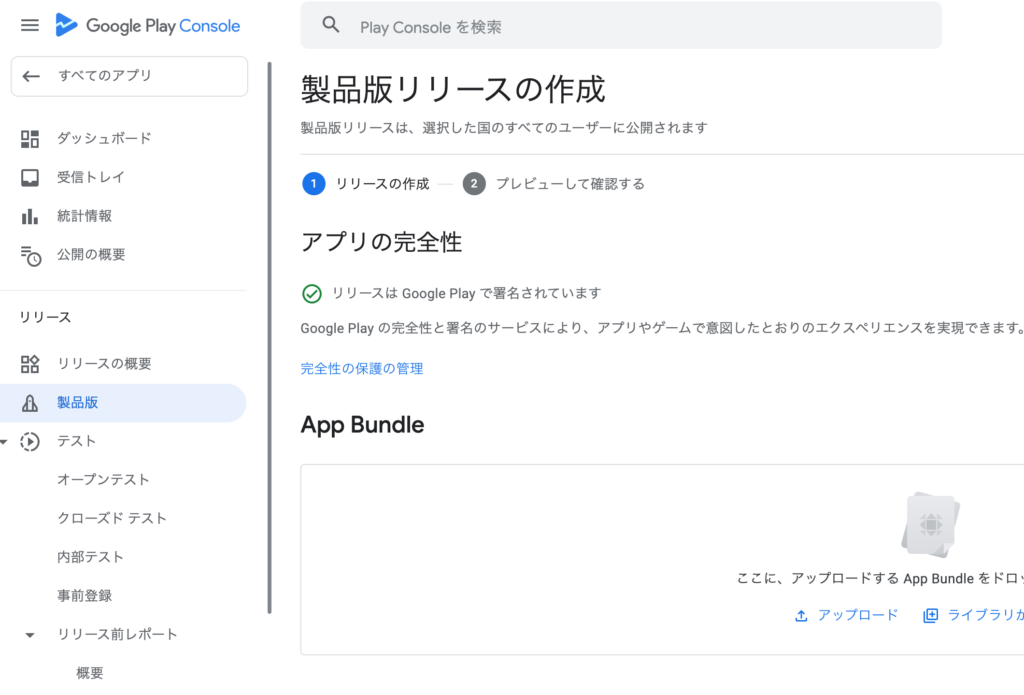
アプリのリリース

画面左の「製品版」から新たにリリースを作成します。
リリース名、リリースノート、リリースするパッケージを選択します。
製品版リリースを作成した後は審査をして承認がされたら公開できます。
試行錯誤でしたが、無事1発で承認がおりました。




コメント