公式サイト に詳しく書かれていますが、バージョンによって微妙に内容が違い詰まるケースが多々あります。この記事は以下のバージョンにおけるエミュレータの起動するまでの具体的な方法です。
- バージョン
- expo を使ってプロジェクトを作成
- iOS emulator 起動
- Android emulator 起動
- Node / watchman / java インストール
- Android Studio ダウンロード
- インストール後 Android Studio を開き、SDK Manager を選択
- SDK Platforms タブで「Show Package Details」を選択して Android SDK Platform 33 を選択
- SDK Tools タブで「Show Package Details」を選択して 33.0.0 を選択
- Apply ボタンでインストール
- 環境変数を設定
- Android Studio を起動して空のプロジェクトを作り、Device Manager を選択
- 作成するデバイスを選択する
- Tiramisu の横にあるアイコンをクリック
- Finish でデバイスを追加する
- 仮想デバイスができがるので ▶ で一度起動する
- Android Studio > Setting から Emulaor にある「Launch in a tool window」のチェックを外す
- react native で Android エミュレータ起動
バージョン
- react native : 0.71.6
- Android 13.0
- Xcode 14.3
- Android Studio Electric Eel | 2022.1.1 Patch 2
expo を使ってプロジェクトを作成
これは公式そのまま。
npx create-expo-app AwesomeProject
cd AwesomeProject
npx expo startiOS emulator 起動
Xcode をインストール
特に説明するまでもなし
react native で iOS エミュレータ起動
npm run iosこれで起動できない場合は こちら を行うことで起動できるようになるかもしれません。

Android emulator 起動
Node / watchman / java インストール
// node
brew install node
// watchman
brew install watchman
// java
brew tap homebrew/cask-versions
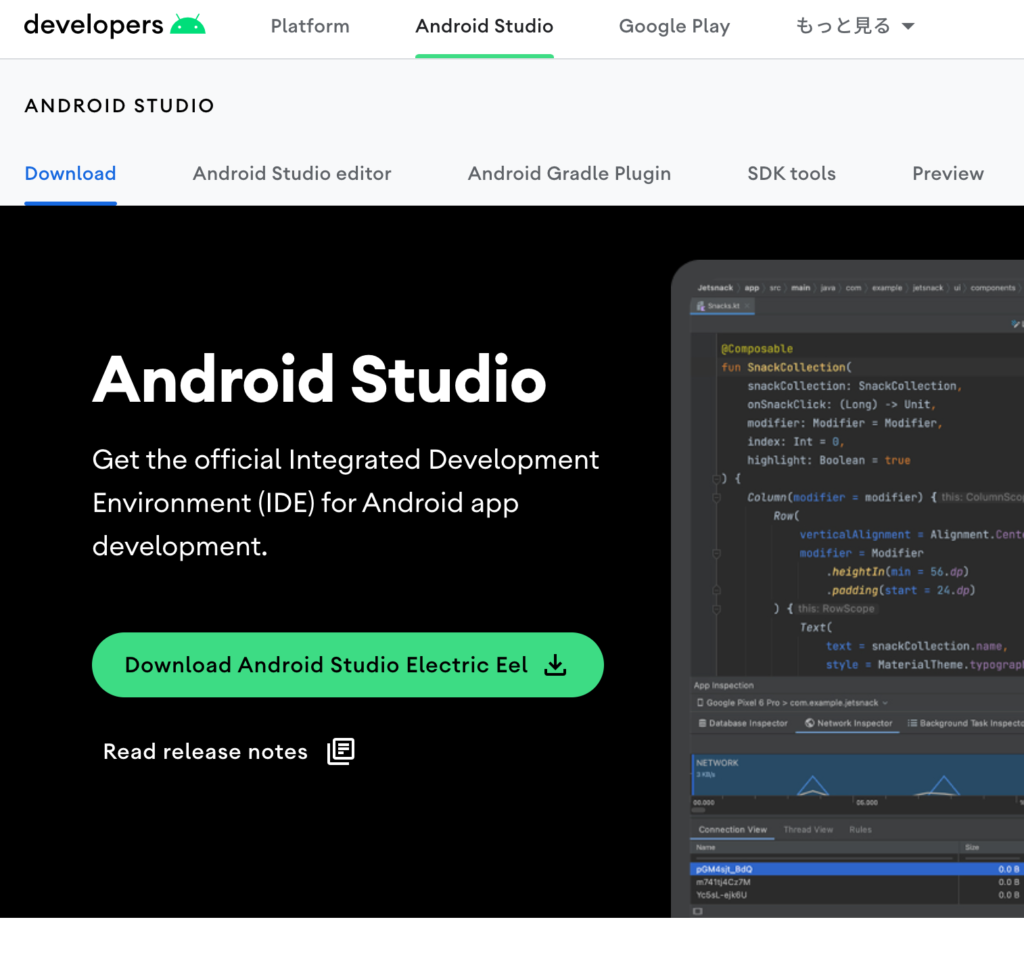
brew install --cask zulu11Android Studio ダウンロード
公式サイト からインストール

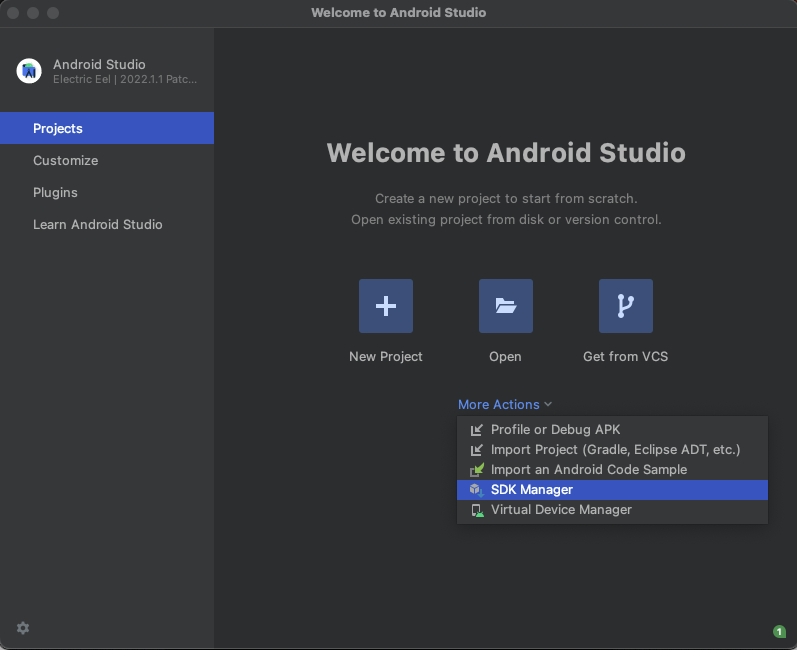
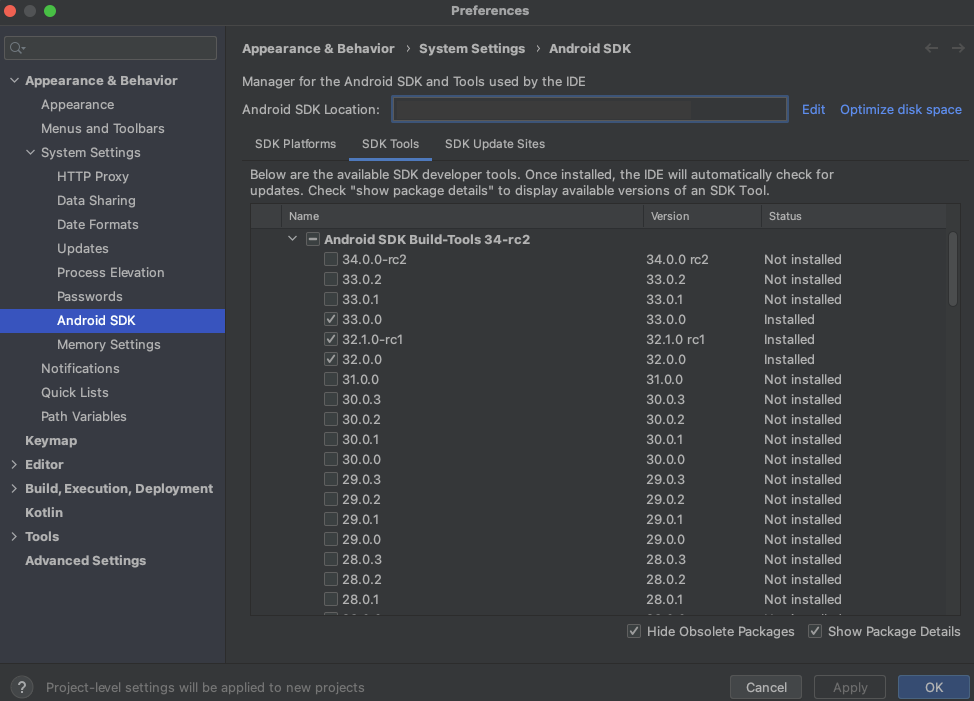
インストール後 Android Studio を開き、SDK Manager を選択

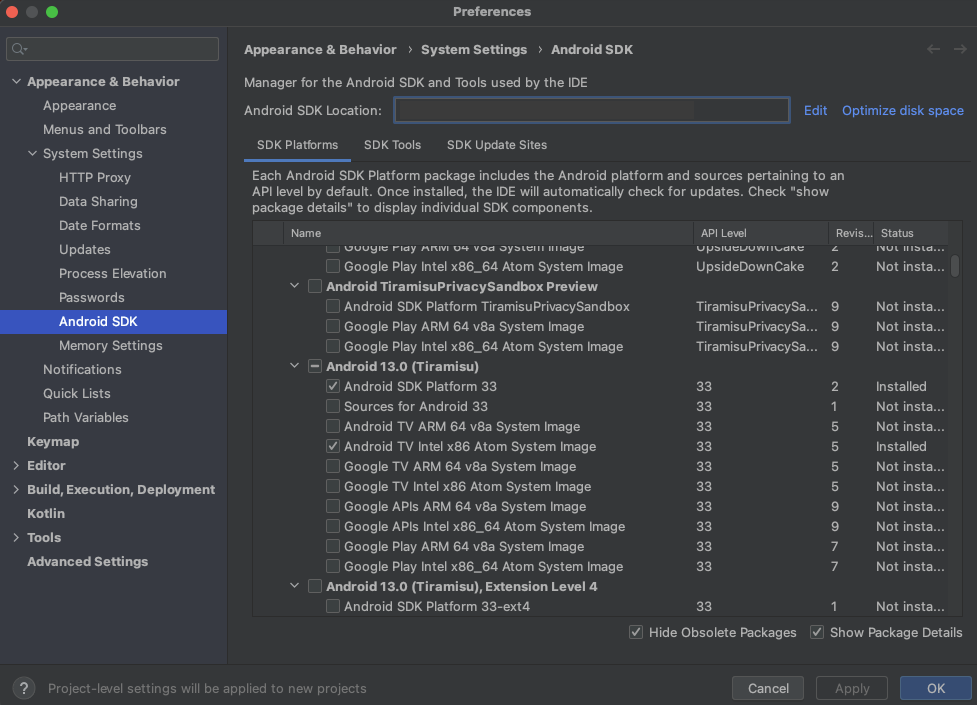
SDK Platforms タブで「Show Package Details」を選択して Android SDK Platform 33 を選択

SDK Tools タブで「Show Package Details」を選択して 33.0.0 を選択

Apply ボタンでインストール
上の内容でインストールします。
環境変数を設定
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
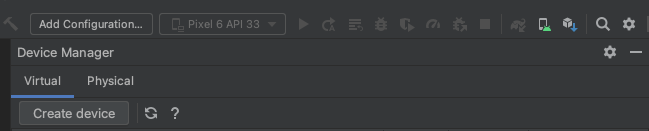
export PATH=$PATH:$ANDROID_HOME/platform-toolsAndroid Studio を起動して空のプロジェクトを作り、Device Manager を選択
以下の右から4つ目のアイコンです。

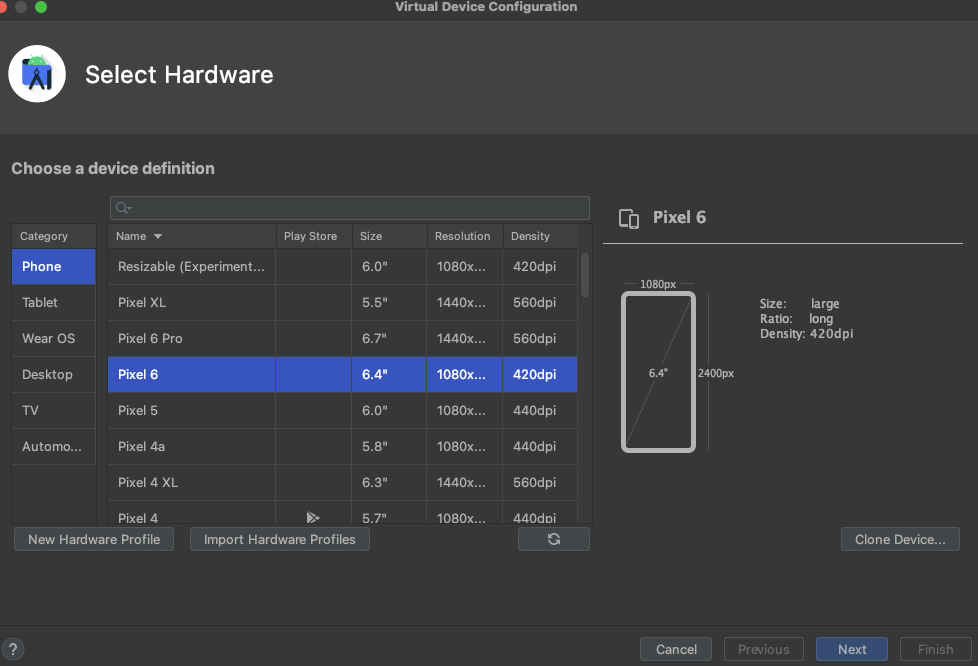
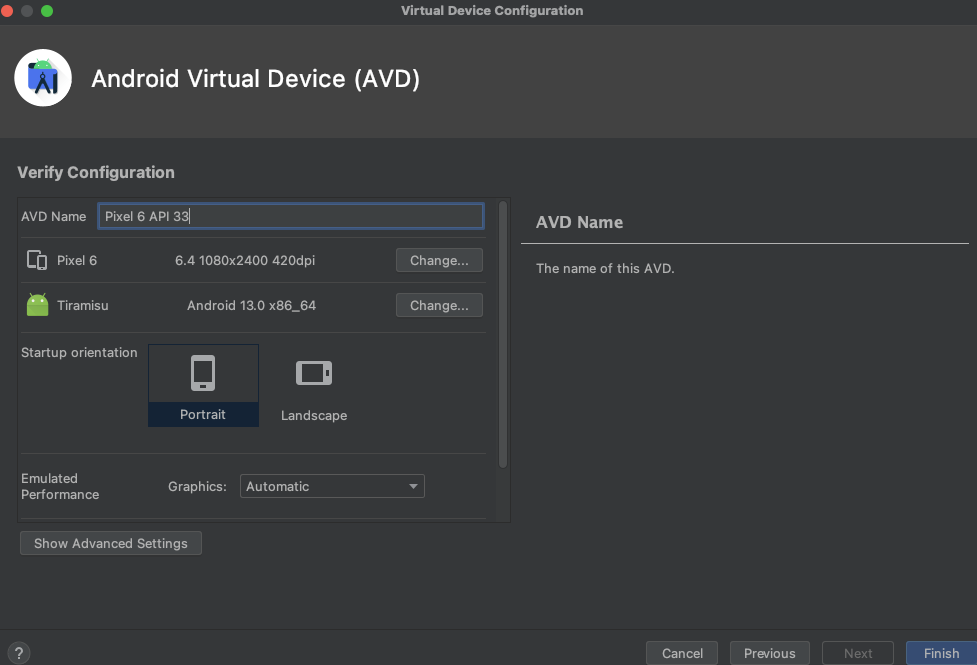
作成するデバイスを選択する

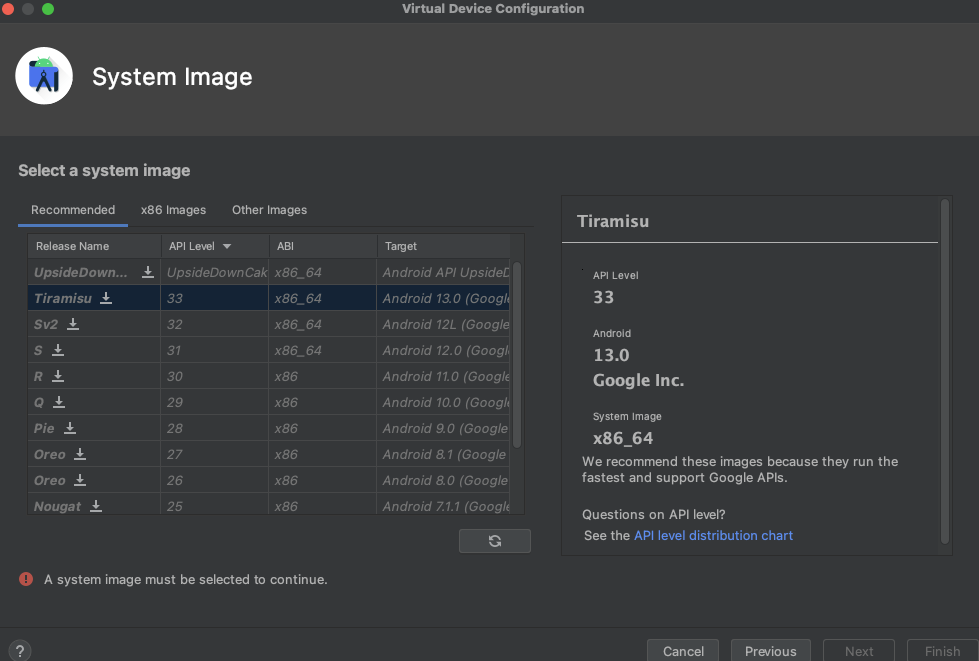
Tiramisu の横にあるアイコンをクリック

Finish でデバイスを追加する

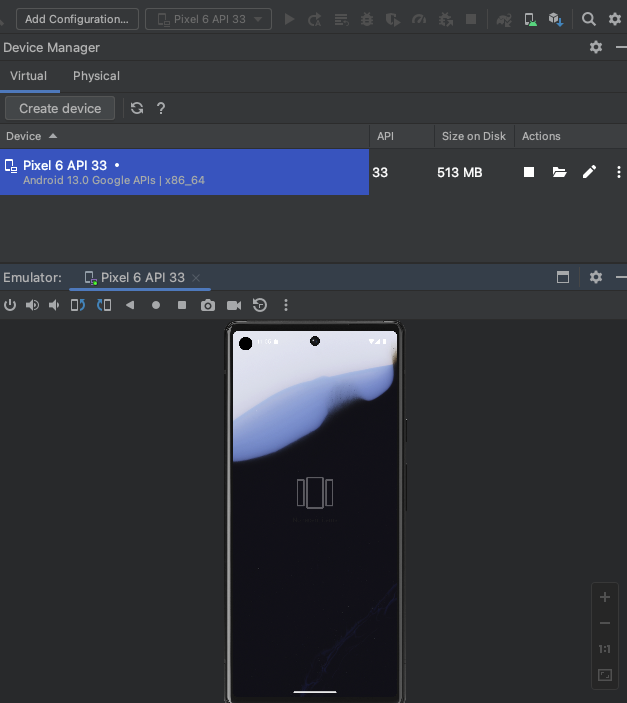
仮想デバイスができがるので ▶ で一度起動する

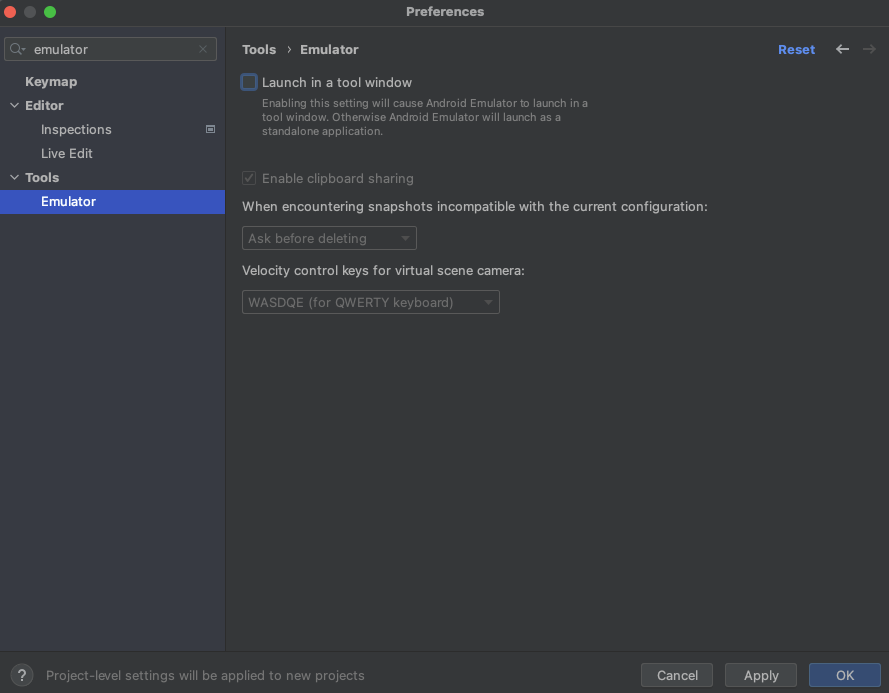
Android Studio > Setting から Emulaor にある「Launch in a tool window」のチェックを外す
これで別ウィンドウとして起動できます。

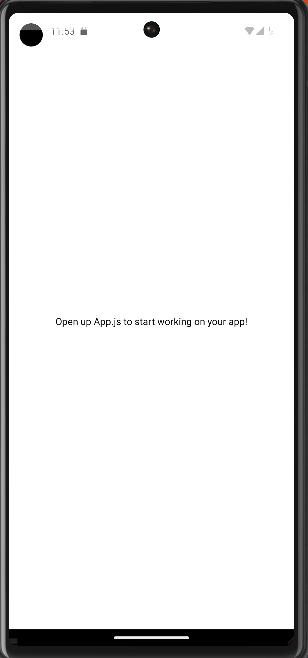
react native で Android エミュレータ起動
Android Studio を起動してエミュレータを起動してから以下を実行
起動時にうまくつながらない場合は、エミュレータ側のアプリを削除してやり直すとうまく行ったりしました。
npm run android



コメント