React Native で Firebase Messaging サービスを利用して Push 通知をする方法です。
実際に通知を表示する処理自体はたいしたことありません。
むしろ通知を投げるまでの設定がメインです。
なお、React Native で Expo を利用している場合、Expo のライブラリ(expo-notification) という選択肢もありますが、こちらは FCM はサポートしておらず Expo 専用になってしまう点や、デバイストークンを保存したり定期的に通知を実行するような場合、Firebase を活用することになるので、expo-notification は使いませんでした。
前提
- react-native: 0.71.8
- Firebase のアカウントは作成済み & Firebase でプロジェクト作成済み
Firebase のセットアップ
基本的には https://rnfirebase.io/ を順番にやっていけばよいです。
React Native Firebase の app モジュールのインストール
npm install --save @react-native-firebase/appiOS 用の設定
認証情報の生成
- Firebase コンソールから GoogleService-Info.plist のダウンロード
Firebase のコンソール – 設定アイコン – [プロジェクトの設定] で登録したプロジェクトの GoogleService-Info.plist をダウンロードします。

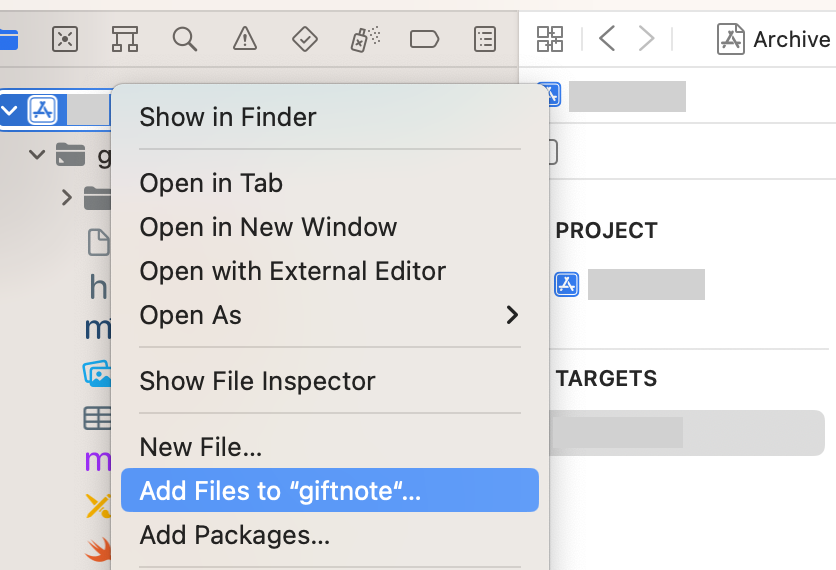
- Xcode を開いてプロジェクトを右クリック – [Add Files to <プロジェクト名>] を選択し、上のファイルを指定します。

iOS 認証情報を使用して Firebase を構成
React Native プロジェクトの ios/<プロジェクト名>/AppDelegate.mm を開いて、先頭行に追加する。
#import <Firebase.h>
#import "AppDelegate.h"
#import <React/RCTBundleURLProvider.h>
#import <React/RCTLinkingManager.h>
...同じく、didFinishLaunchingWithOptions メソッドの先頭に [FIRApp configure]を追加。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[FIRApp configure];
self.moduleName = @"main";フレームワークを使用するように CocoaPods を変更する
ハイライトしている行を追加します。
https://github.com/facebook/react-native/issues/36120 にある通り追加する場所も重要。
# Flags change depending on the env values.
flags = get_default_flags()
use_frameworks! :linkage => :static
use_react_native!(
:path => config[:reactNativePath],
:hermes_enabled => podfile_properties['expo.jsEngine'] == nil || podfile_properties['expo.jsEngine'] == 'hermes',
:fabric_enabled => flags[:fabric_enabled],
# An absolute path to your application root.
:app_path => "#{Pod::Config.instance.installation_root}/..",
# Note that if you have use_frameworks! enabled, Flipper will not work if enabled
:flipper_configuration => flipper_config
)
$RNFirebaseAsStaticFramework = true
post_install do |installer|
react_native_post_install(更新
いつもの再更新を行います。
cd ios
pod install
cd ..
npm run ios // expo run:iosAndroid用の設定
認証情報の生成
- Firebase コンソールから GoogleService-Info.plist のダウンロード
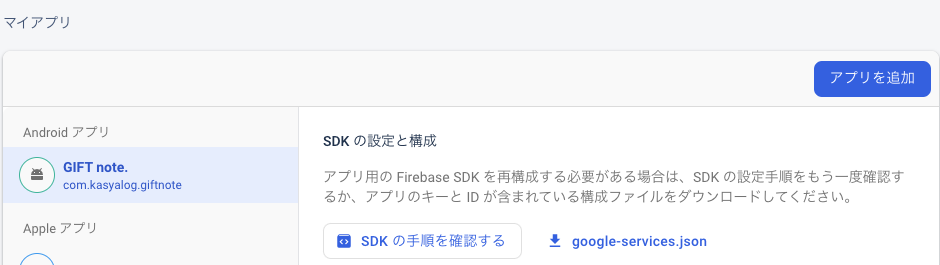
Firebase のコンソール – 設定アイコン – [プロジェクトの設定] で登録したプロジェクトの google-service.json をダウンロードする。

ファイルをダウンロード後、プロジェクト内の /android/app/google-services.json に配置。
Andoird 認証情報を使用して Firebase を構成
google-services プラグインの有効化が必要。
/android/build.gradleを開き依存関係に追加する。
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
ext {
・・・
}
repositories {
・・・
}
dependencies {
classpath('com.android.tools.build:gradle:7.4.2')
classpath('com.facebook.react:react-native-gradle-plugin')
classpath 'com.google.gms:google-services:4.3.15'
}
}
・・・/android/app/build.gradleを開きプラグインを適用する。
apply plugin: "com.android.application"
apply plugin: 'com.google.gms.google-services'
apply plugin: "com.facebook.react"
import com.android.build.OutputFile
・・・Firebase Messaging のセットアップ
ここからが Push 通知用のセットアップです。
@react-native-firebase/messaging のインストール & 更新
npm install @react-native-firebase/messaging
cd ios/
pod installアプリの設定
に書かれている通り、プッシュ通知を有効にし、バックグラウンドモードも有効にします。
なお、リンク先では「Background fetch」にもチェックが入っていますが、アプリ側から定期的に何かをするといったことがなければチェック入れなくてもOKです。
APNs(Apple Push Notification Service) と FCM のリンク
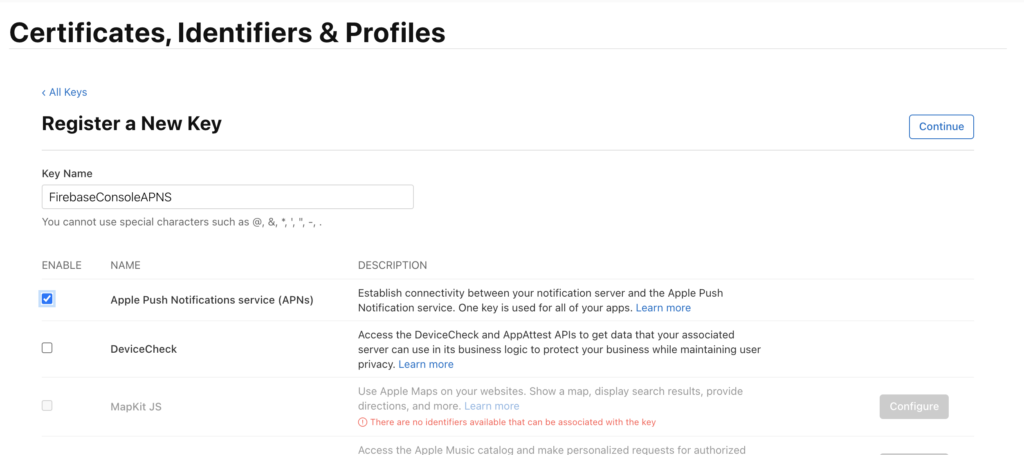
- Developer コンソールにアクセスし、「キー」を選択します。

- + を選択して新たにキーを追加します。
- 次の画面で APNs をチェックします。

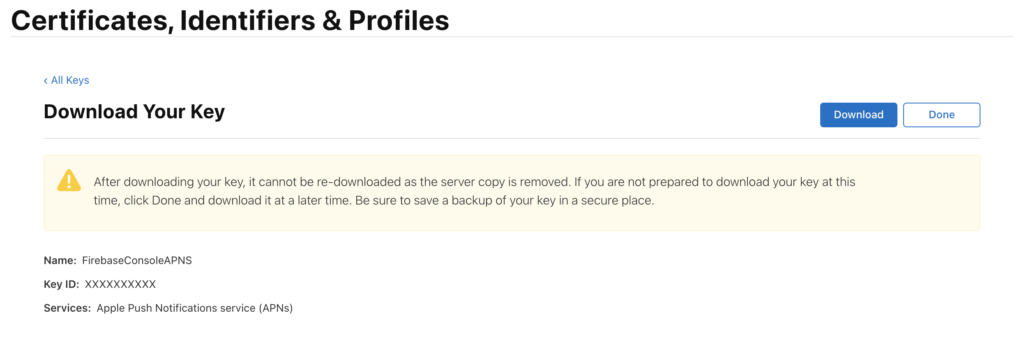
- 作成すると、キーをダウンロードします。Key IDも控えておく。

次は Firebase での作業です。
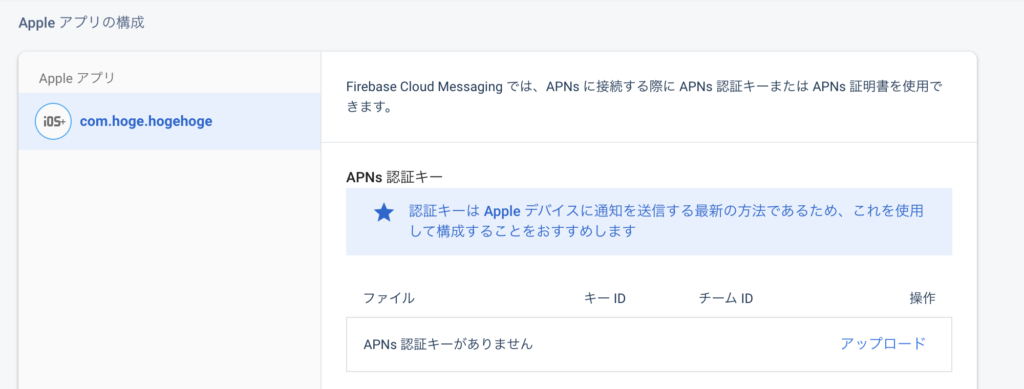
- FCM にキーを登録
Firebase コンソール – [プロジェクトの設定]

アップロードを選択。上でダウンロードしファイルを指定しつつ、Key ID を入力して登録。メンバーシップIDは https://developer.apple.com/account#MembershipDetailsCard
で確認できるIDを指定。

- アプリ識別子の登録
Xcode の General – Identity – Bundle Identifier の名称を確認する。
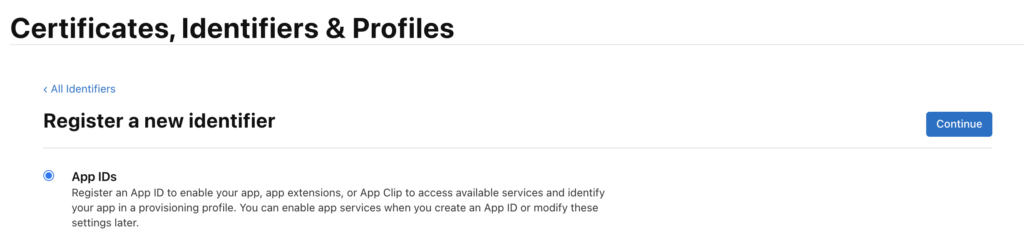
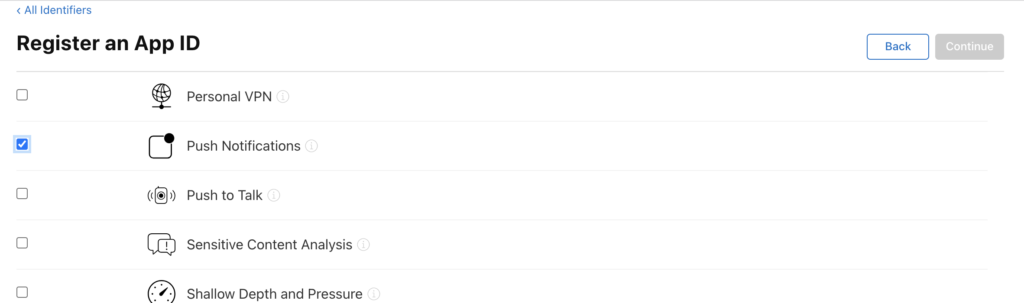
https://developer.apple.com/account/resources/identifiers/list を開き、+で Identfiers を追加する。
App IDS を選択

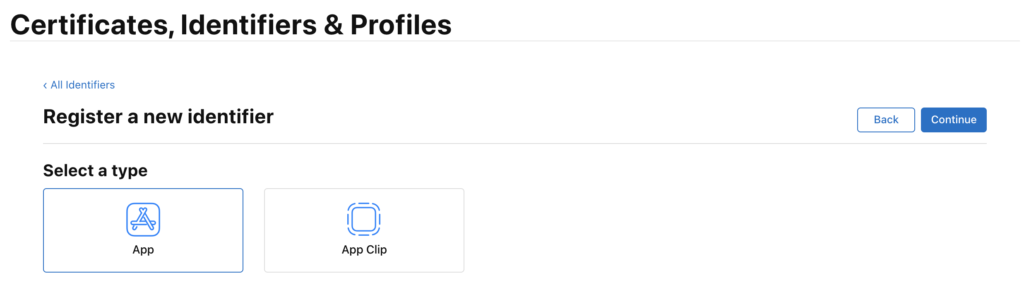
Select a type は App を選択

Description, bundle ID を入力、bundle ID は上で控えたもの。

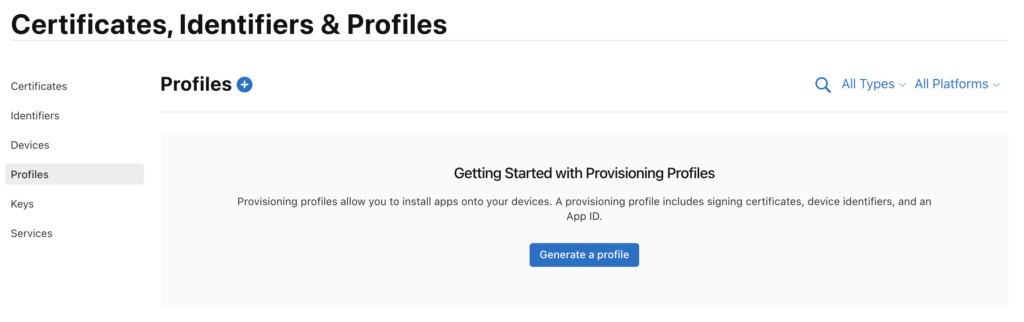
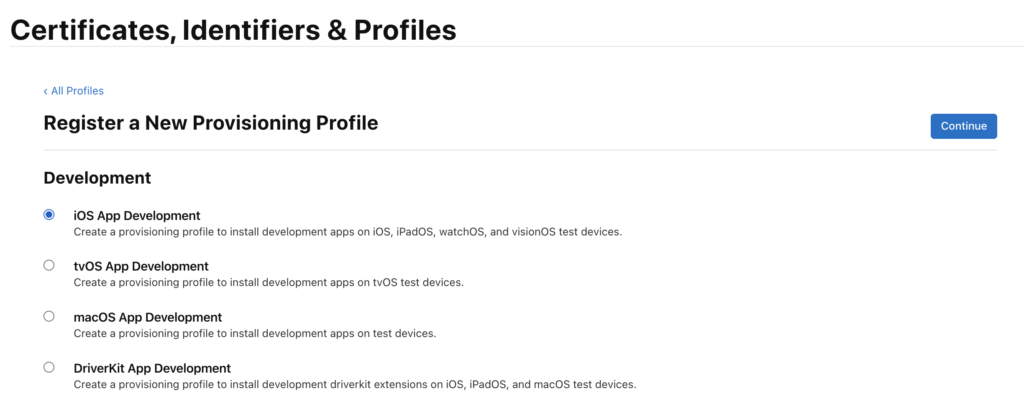
https://developer.apple.com/account/resources/profiles/list を開き+でProfileを追加する。

iOS App Development(必要に応じて)選択。

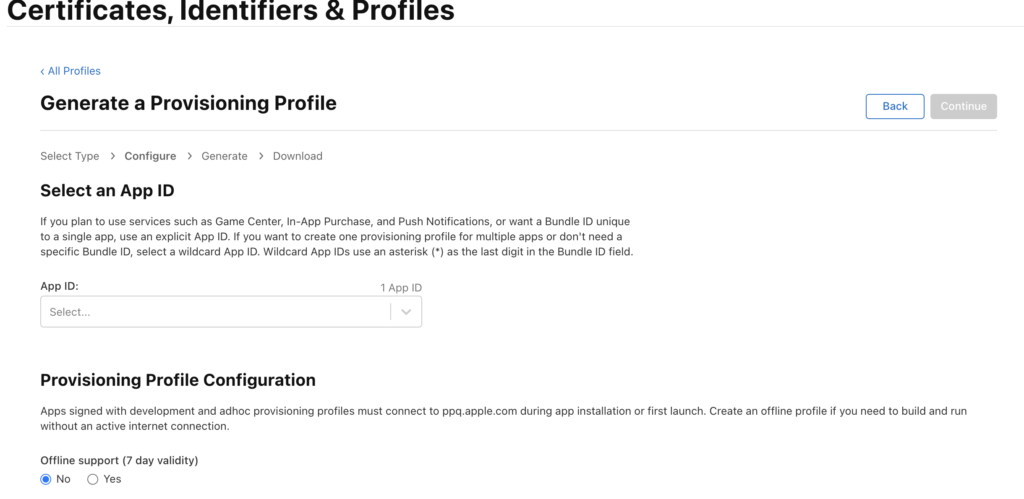
先程登録した AppID を指定する

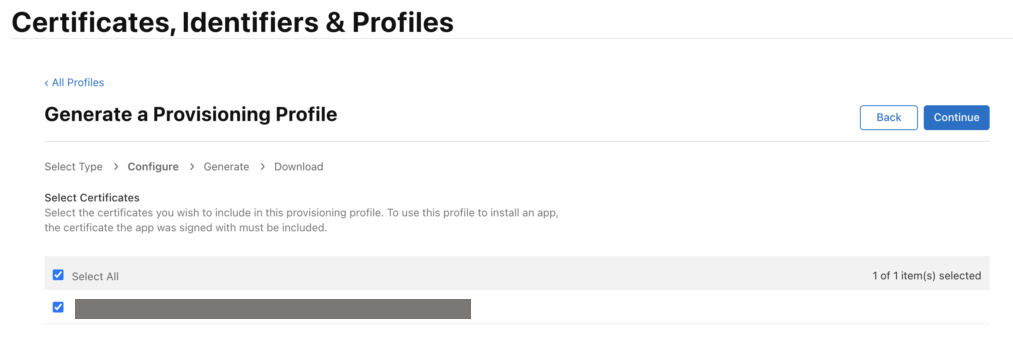
Apple アカウントの証明書が表示されるので選択する。

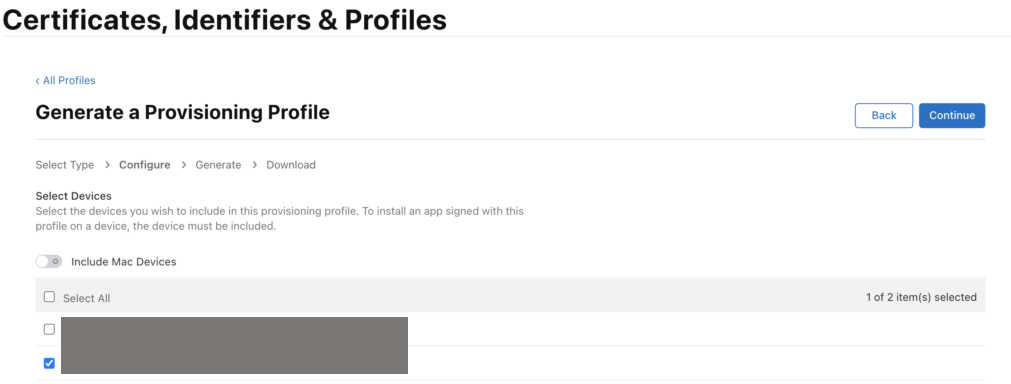
デバイスを選択します。

問題なければプロファイルを生成します。
その後は以下で起動します。
npm run iosここまでくれば、通知を送れば受信できるようになっています(動作確認する場合は実機が必要です)。
通知の許可
アプリ側での通知の処理の詳細はここでは書きませんが、 @react-native-firebase/messaging の requestPermission() で通知を許可するか否かのダイアログを表示することができます。この結果OKなら通知を表示する動作になります。
アプリがフォアグラウンドにある場合であれば、 onMessage で通知イベントを受け表示することができます。
import messaging from '@react-native-firebase/messaging'
// ...
// プッシュ通知の初期処理
useEffect(() => {
requestUserPermission()
const unsubscribe = messaging().onMessage((remoteMessage) => {
console.log('Message received. ', remoteMessage);
})
return unsubscribe
}, [])
// ...
async function requestUserPermission() {
const authStatus = await messaging().requestPermission()
const enabled =
authStatus === messaging.AuthorizationStatus.AUTHORIZED ||
authStatus === messaging.AuthorizationStatus.PROVISIONAL
if (enabled) {
console.log('Authorization status:', authStatus)
}
}その他:通知の基本的なプラクティス
ここまでで、iOS でプッシュ通知をするための仕組みの部分ができました。あとは実際に評価端末のデバイストークンに対して通知を送れば、通知を表示させることができます。
なお、実際には複数端末に通知を送る場合にはデバイストークンの管理が必要になります。これ自体は Firebase がよしなにやってくれるわけではありません。自分で Firehouse などを使って管理します。
この管理のベストプラクティスも Firebase のサイトにあります。これらを意識しながらデバイストークンを管理しつつ通知を行います。
- デバイストークンは自分で登録・保持する
- 登録時はタイムスタンプも一緒に保持する
- 定期的に古いものは削除するようにする
- プッシュ通知時にエラーが帰ってきたものは削除するように
- タイムスタンプの更新はアプリのライフサイクルにあわせて行う
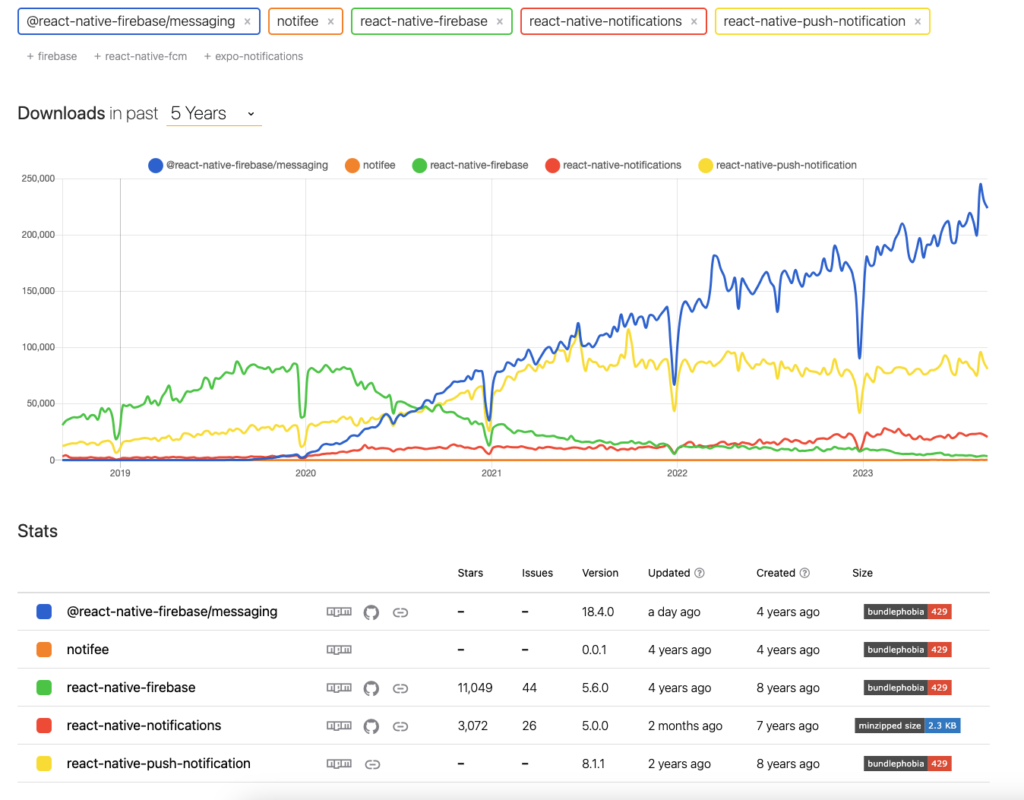
その他:React Native での通知用ライブラリ
いくつかありますが、この記事で紹介した firebase/messaging が 2023/9時点では圧倒的です。ケースによって他のライブラリと組み合わせて使ったりしますが参考まで。



コメント