この記事では AdMob を利用して本番用の広告を出すための手順を記載しています。
初めて AdMob を利用する人は何をすればいいの?となると思うので、この記事は実際に広告を表示するまでにやったことを記載しています。コードの書き方というよりは AdMob の設定が主です。
以下が大変参考になりました。
https://zenn.dev/hal1986/books/react-native-monetize/viewer/1_admob
 React Native, Firebase, Expo でアプリ開発をゼロから始めよう!
React Native, Firebase, Expo でアプリ開発をゼロから始めよう!
前提
- 本作業を実施したのは2023年夏です。
- react-native: “0.71.8”
- react-native-google-mobile-ads: “^10.3.2”
- expo を利用して開発しています。
手順
Admob の利用登録(初回のみ)
https://admob.google.com/intl/ja/home/get-started/ からログイン。
アカウントがなければ google アカウントを作る。
Admob アプリの追加
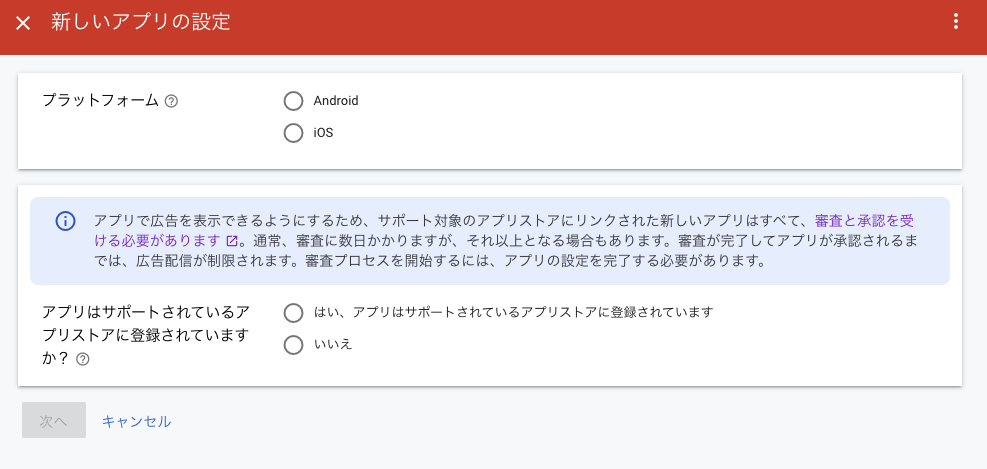
ログイン後の画面のサイドバー [アプリ] – [アプリを追加] を選択
今回はプラットフォームは 「iOS」, アプリは最初は公開前なので「いいえ」
公開後には公開先のURLを登録する必要があります。これをしないと広告は表示されません。

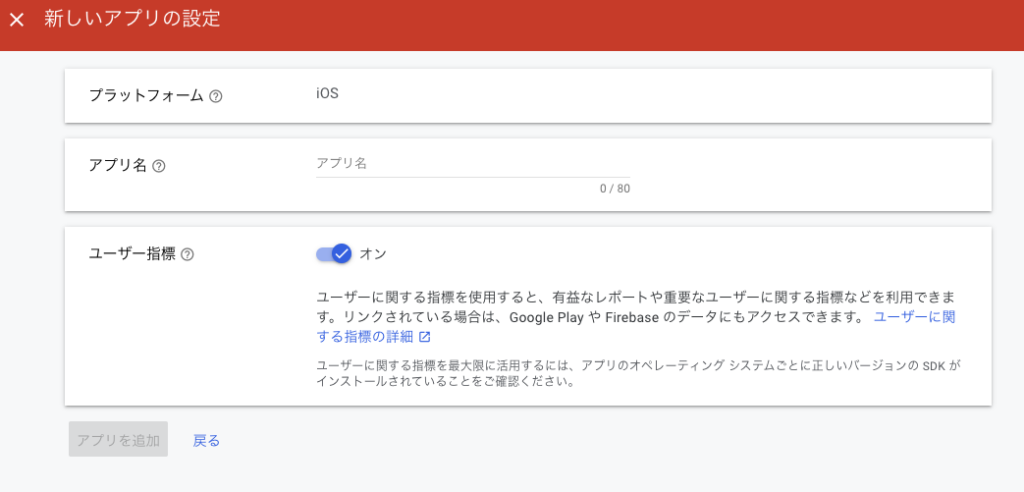
次へいくと、アプリ名を入れます。ユーザー指標は オン のまま。

アプリの登録としては完了。必要なら Android も実施。

Admob 広告ユニットの追加
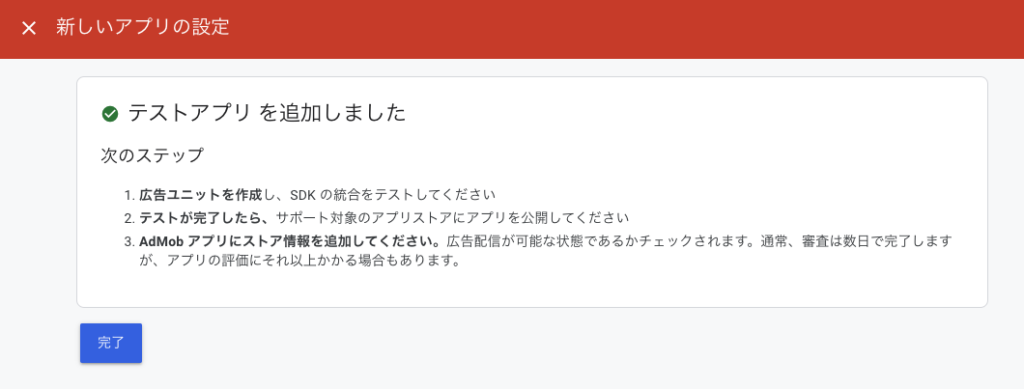
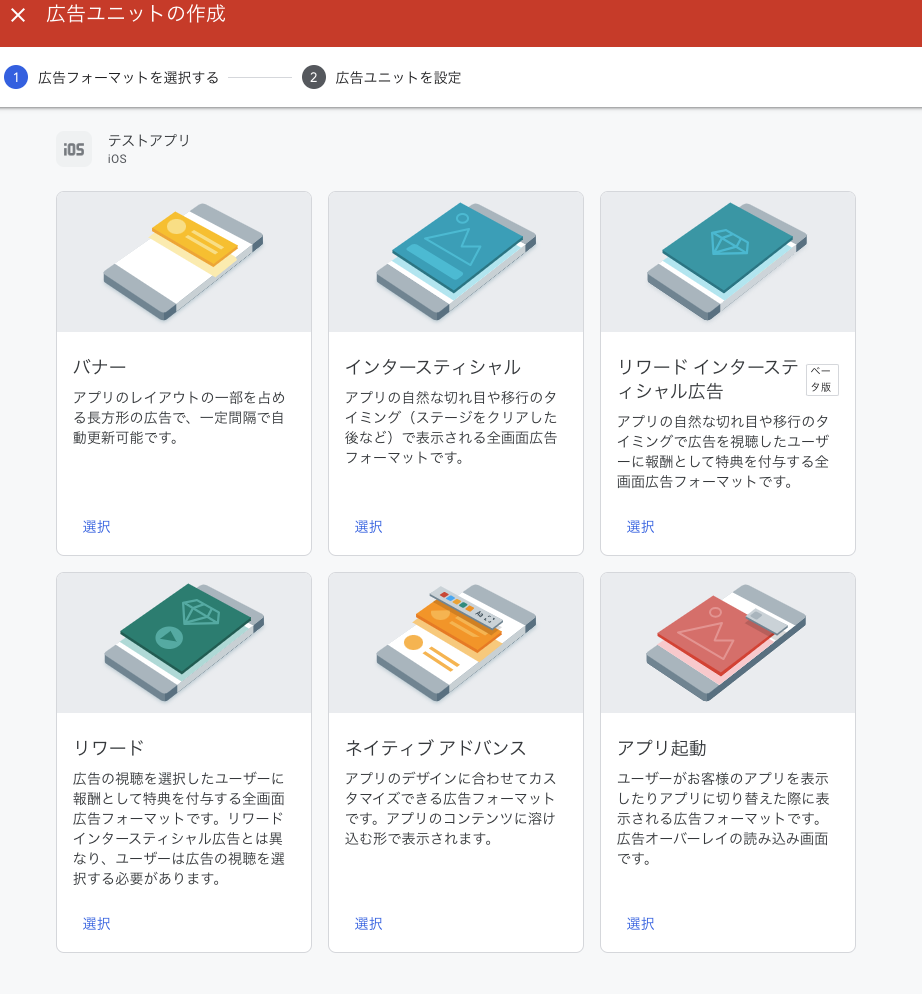
上の手順で「完了」を押すと登録したアプリの画面にいくので、「広告ユニットを追加」を選択

今回は「バナーを選択」

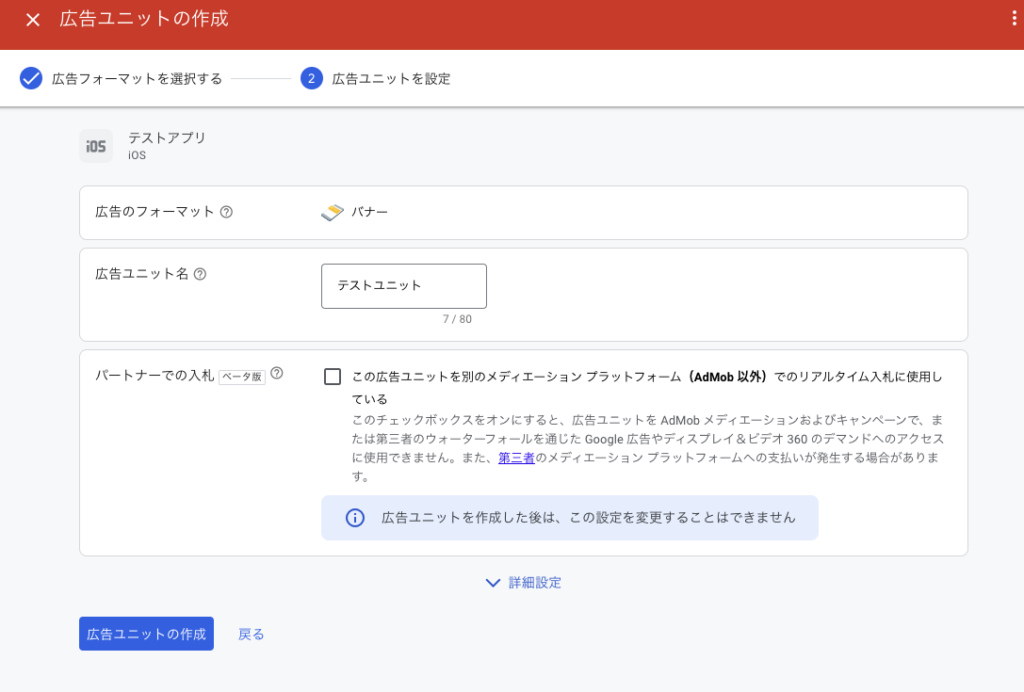
広告ユニットの設定。名前は分かれば何でも。今回は Admob でしか使わない想定だったので、パートナーでの入札は オフのまま。

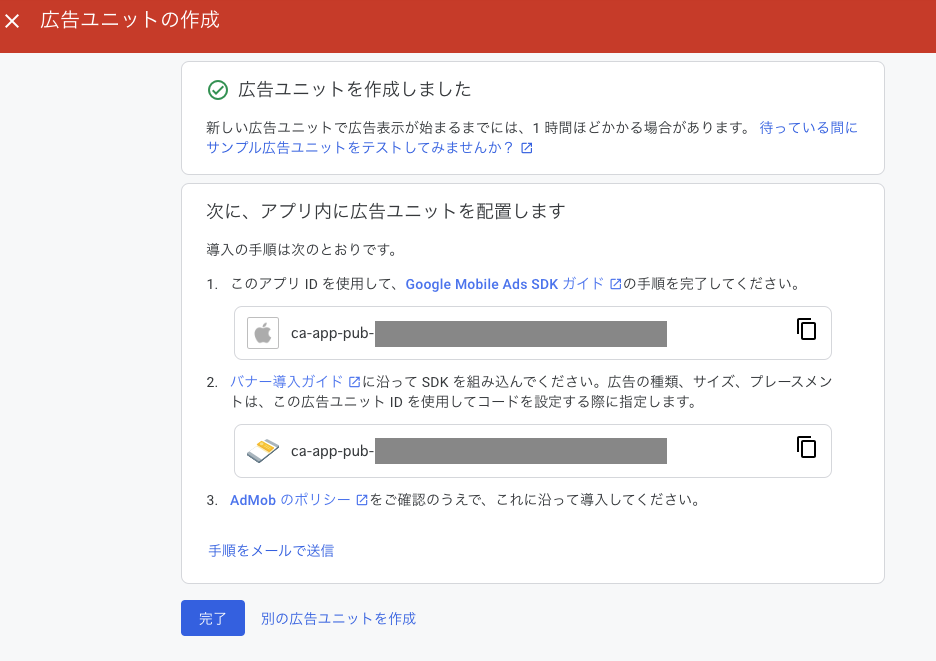
広告ユニットの作成ができました。画面にでている2つの ID をコードに組み込みます。

プライバシーとメッセージ(GDPRとIDFA対応)
iOS では IDFA(Identifier for Advertisers)にアクセスするためには、アプリ側で認証リクエストを出す必要があります(よく出てくるトラッキングを許可するかしないやつです)。
また、EU 圏向けの場合、GDPR の対応が必要です。


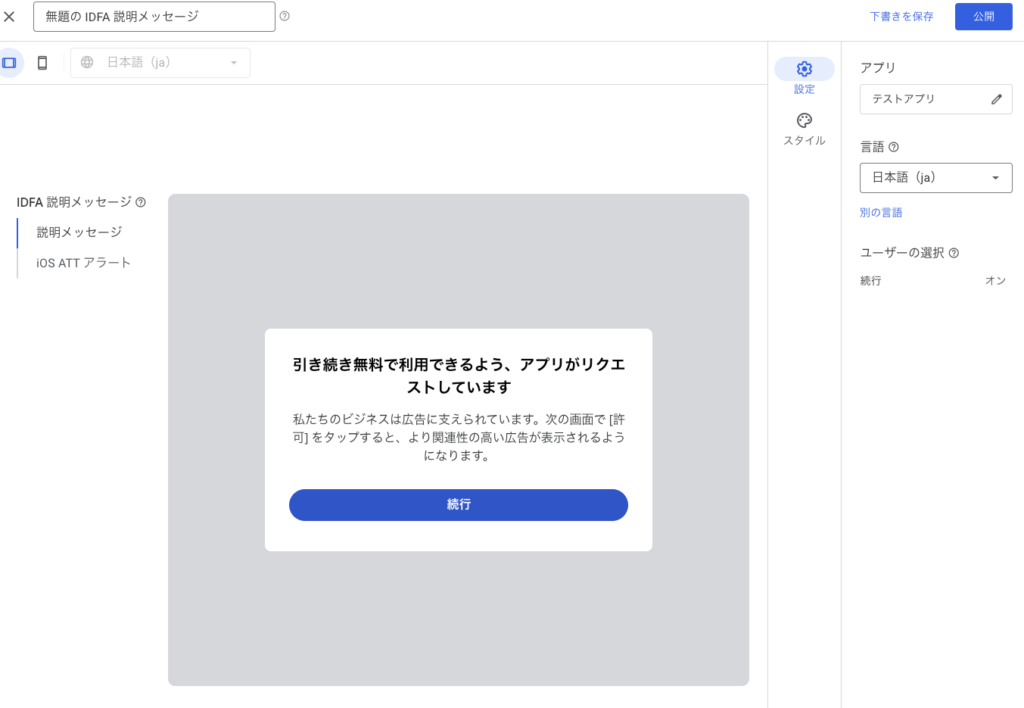
IDFA説明メッセージ
上の IDFA説明メッセージを選択。次の画面で「メッセージを作成」を選択する。
続いて対象のアプリと言語を選択。

その後、ポップアップのイメージが出るので、必要に応じて中身やデザインを書き換え、右上の「公開」を押す。

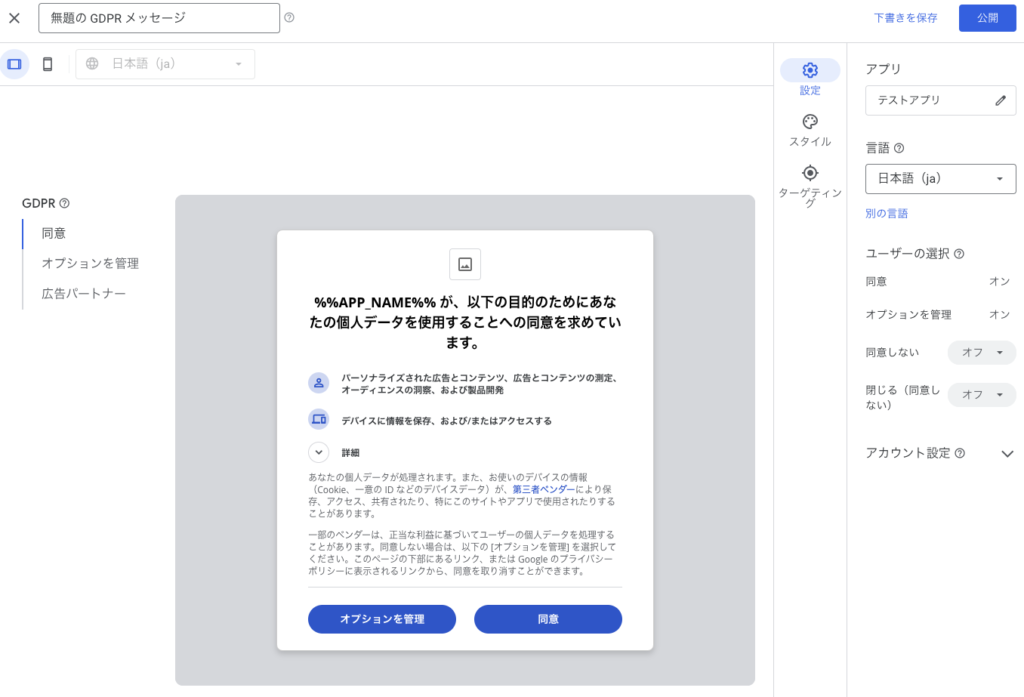
GDPRメッセージ
同じくアプリと言語を選択します。同意オプションやターゲティングは要件に合わせて選択。

同じくイメージが出てくるので、必要に応じて編集して公開する(自分の場合は EU圏は対象外だったのであまりきにしませんでした)。

Admob app-ads.txt の設定
app-ads.txtとは「プログラマティック取引において、偽造された広告枠や不正なインプレッションの販売を防止するツール」とされています。
https://sunny10side.com/admob-app-ads-txt/
必須ではありませんが、広告を表示する以上はやっておきたい対策であることと、これをしていない場合は、Admob で警告表示されます。
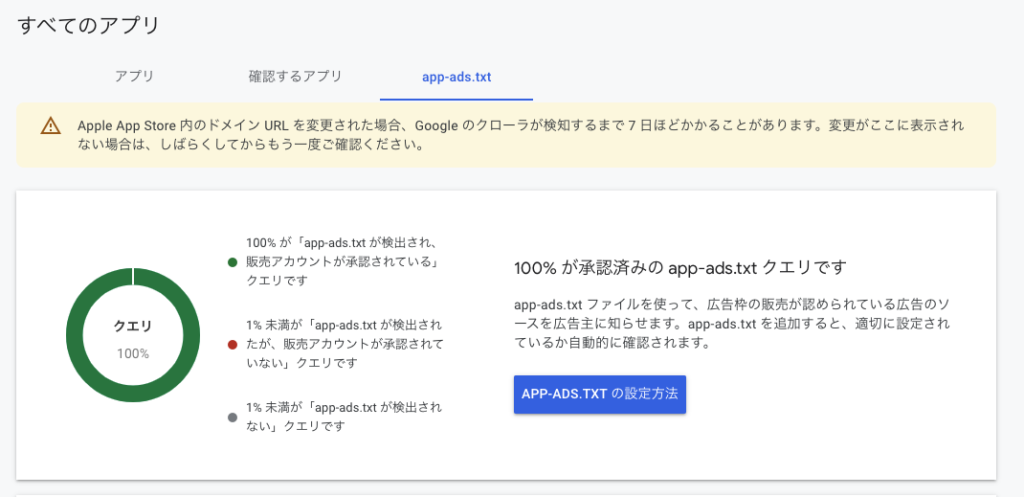
サイドバー [アプリ] – [全てのアプリ] – [app-ads.txt] を選択します。
以下は対応後の画面ですが、未対応の場合は APP-ADS.TXT の設定方法 に書いてあるとおりに設定すればOKです。具体的な方法は開発者サイトによるのでここでは割愛しますが、クローラで読み込めるようにするだけで対応できます。

実装 React Native Google Mobile Ads のインストール
https://docs.page/invertase/react-native-google-mobile-ads を使いました。
expo install react-native-google-mobile-ads実装 広告の実装
app.json に以下を追加します。
{
"expo": {
// ...
},
"react-native-google-mobile-ads": {
"android_app_id": "ca-app-pub-<広告ユニット作成で表示されたアプリID(Android)>",
"ios_app_id": "ca-app-pub-<広告ユニット作成で表示されたアプリID(iOS)>",
"user_tracking_usage_description": "許可することで、より関連性の高い広告を表示することができるようになります。",
"delay_app_measurement_init": true,
"sk_ad_network_items": [
"cstr6suwn9.skadnetwork",
"4fzdc2evr5.skadnetwork",
"4pfyvq9l8r.skadnetwork",
"2fnua5tdw4.skadnetwork",
"ydx93a7ass.skadnetwork",
"5a6flpkh64.skadnetwork",
"p78axxw29g.skadnetwork",
"v72qych5uu.skadnetwork",
"ludvb6z3bs.skadnetwork",
"cp8zw746q7.skadnetwork",
"c6k4g5qg8m.skadnetwork",
"s39g8k73mm.skadnetwork",
"3qy4746246.skadnetwork",
"3sh42y64q3.skadnetwork",
"f38h382jlk.skadnetwork",
"hs6bdukanm.skadnetwork",
"prcb7njmu6.skadnetwork",
"v4nxqhlyqp.skadnetwork",
"wzmmz9fp6w.skadnetwork",
"yclnxrl5pm.skadnetwork",
"t38b2kh725.skadnetwork",
"7ug5zh24hu.skadnetwork",
"9rd848q2bz.skadnetwork",
"y5ghdn5j9k.skadnetwork",
"n6fk4nfna4.skadnetwork",
"v9wttpbfk9.skadnetwork",
"n38lu8286q.skadnetwork",
"47vhws6wlr.skadnetwork",
"kbd757ywx3.skadnetwork",
"9t245vhmpl.skadnetwork",
"a2p9lx4jpn.skadnetwork",
"22mmun2rn5.skadnetwork",
"4468km3ulz.skadnetwork",
"2u9pt9hc89.skadnetwork",
"8s468mfl3y.skadnetwork",
"av6w8kgt66.skadnetwork",
"klf5c3l5u5.skadnetwork",
"ppxm28t8ap.skadnetwork",
"424m5254lk.skadnetwork",
"ecpz2srf59.skadnetwork",
"uw77j35x4d.skadnetwork",
"mlmmfzh3r3.skadnetwork",
"578prtvx9j.skadnetwork",
"4dzt52r2t5.skadnetwork",
"gta9lk7p23.skadnetwork",
"e5fvkxwrpn.skadnetwork",
"8c4e2ghe7u.skadnetwork",
"zq492l623r.skadnetwork",
"3rd42ekr43.skadnetwork",
"3qcr597p9d.skadnetwork"
}
}
}ios_app_id
広告ユニット作成で表示されたアプリID を指定する。
user_tracking_usage_description
iOS では IDFA(Identifier for Advertisers) のメッセージに表示する文言です。このプロパティは設定が必須です。でないと機能しません。

delay_app_measurement_init
これは GDPR の対応で特に重要と思いますが、デフォルトでは Google Mobile Ads SDK はアプリが起動するとすぐにユーザーレベルのイベントデータを送信し始めるようです。これは、最初の広告がリクエストされるまで (同意されるまで) 送信しないようにするためのフラグのようです。
sk_ad_network_items
Google Mobile Ads SDK では、Apple の
https://developers.google.com/admob/ios/ios14?hl=ja#skadnetworkSKAdNetworkを使用したコンバージョン トラッキングがサポートされています。これにより、IDFA を使用できない場合でも、Google と参加している第三者購入者がアプリのインストールを関連付けることができます。
SKAdNetwork は Apple が提供するプライバシーに配慮したトラッキングを行う仕組みで、この機能を有効にするための設定です。こちら に書かれている一覧をここに書いておくことで react-native-google-mobile-ads がうまくやってくれるようです。
なお、一覧は以下に書かれています。
あとは実際に広告を表示するコードを書いていくことになりますが、以下の記事に書かれているものを参考にすると良いと思います(似たようなコードになるのここでは割愛)。





コメント