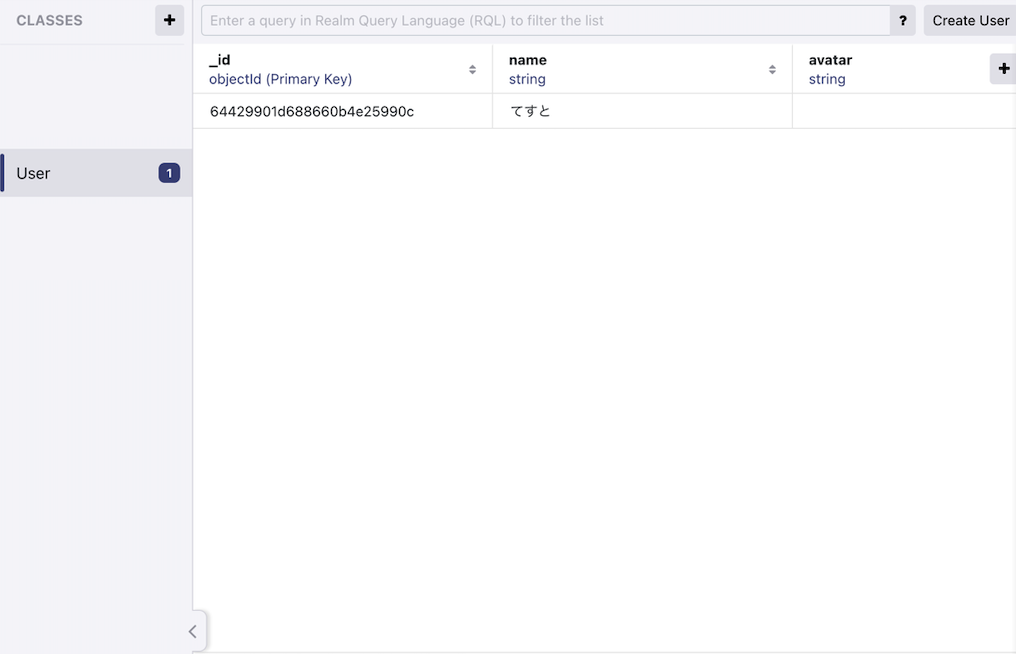
Realm Studio を使えば DB の中身が確認できます。
Realm Studio 自体はインストールするだけです。
が、肝心の realm DB のファイルがどこにあるか分かりにくいです。
以下はファイルの探し方と Realm Studio で開く方法です。
確認方法
一番簡単のは以下です。
import Realm from 'realm'
console.log(Realm.defaultPath)以下のようなパスが出力されます。
/Users/<ユーザ>/Library/Developer/CoreSimulator/Devices/<デバイスID>/data/Containers/Data/Application/<Application ID>/Documents/default.realmFinder から開く場合、Finder 上で command ⌘ + Shift ↑+ G で パスを貼り付けて移動することができます。地味に知りませんでしたが便利!
ターミナルで開く場合は、open で開けます。
open /Users/<ユーザ>/Library/Developer/CoreSimulator/Devices/<デバイスID>/data/Containers/Data/Application/<Application ID>/Documents/default.realm分かってしまえば簡単ですね。