本業ではずっと IT業界に身を置き Webシステム開発をしており、スマホアプリの開発経験はほとんどありませんでしたが、この度初めて個人開発でスマホアプリの開発を行い、リリースするまで行うことができました。
技術自体は好きで仕事以外でも本を読んだり何かを作ってみたりといったことはやっていましたが、実際にリリースまでするのはかなり力のいることだなと改めて実感しました。
同じく個人開発をしたい/している人は、他の人がどうやって進めているのか気になると思います。
その参考になればと思います。
各作業を進める中で詰まったり困ったことは別途記事にできたらと思います。
1. はじめに – 作ったアプリ
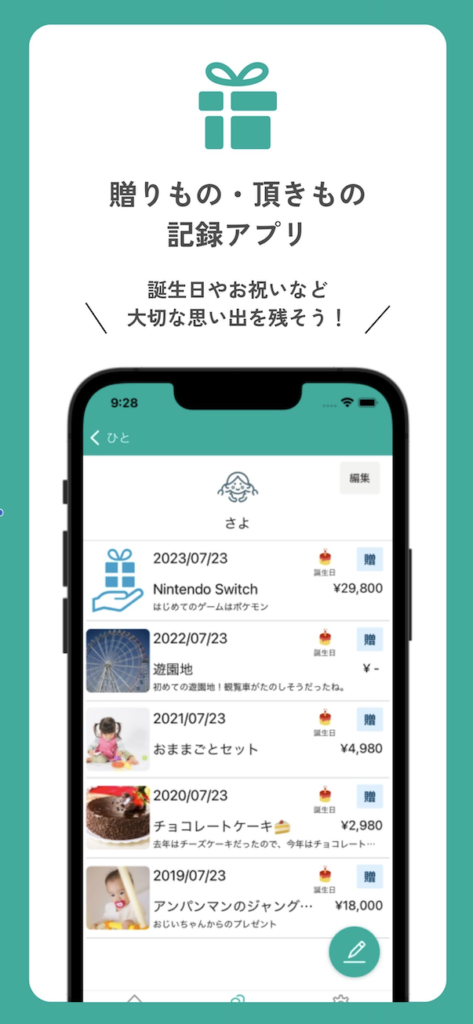
「GIFT note.」は、贈りものや頂いたものを管理し、それにまつわる思い出を残すためのシンプルなアプリです。大切な人への贈りものや、逆に頂いたものは、その時の気持ちも含めて良い思い出なのですが、時間がたつと忘れてしまいます(私自身がそうなので・・・)。
それを忘れないように記録しておきたいというのが作ろうと思った発端です。
実際、父の日や母の日など毎年贈りものをしているような場合、去年なにあげたっけ?となりがちだったりもするので、そういう意味でもあの時は◯◯を贈ったな、というのがぱっと分かると便利かなと。
写真も保存できるので、後で見返すのも楽しみだったりします。興味のある方はぜひ使ってみていだけると嬉しいです。
2. 構想からリリースまでの期間と作業
漠然と作ろうと思い立ってからリリースまではだいたい4ヶ月くらい。とはいえ、週に使える時間は2-8Hくらいなので、トータルで 120 – 140H 強くらいでしょうか(実際はもう少しかかった気がしますが)。
作業の順番は以下で、時間の割り当て的には製造が一番多い感覚です。
設計までが2割, 製造/テストが6割, リリースまでが2割。
- リリースノートを書く
- 大枠の構想や構成を考える
- 設計(アプリの画面/画面遷移, DBの構造)
- 製造
- テスト
- リリース準備
- リリース
最初にリリースノートを書いたのは良かったなと思います。
App Store に記載する内容のつもりで、アプリのタイトルとどういうものかを先に書きました。
最終的なものとずれたものもありますが、ほぼそのままの説明文を App Store に載せている部分もあります。
3. アプリを作る上での方針
大きく意識したのは以下2点です。技術先行なりかけたのですが、今回はそれよりも自分や妻を含めて使ってほしい層(ターゲット)が安心して使いやすく使えることを重要視しました。
これを決めたことも個人的にはよかったなと。
操作性
「GIFT note.」は、ITに詳しくない方々でも使えるものにしたかったです。
なので、妻の協力を得ながら、シンプルで分かりやすいインターフェースを設計しました。
また、他の類似アプリとの差別化のために、アバターやアイコンにかわいさを取り入れ、ユーザーに楽しさや親しみを与えられるようなものを意識しました。
設計段階では Figma を使用して画面遷移や大枠のデザインを検討しています。
ここでも妻の協力で利用者の視点から操作性を確認しながら進めることを重要視しています。
やはり、システム開発をずっとやってきた人には出てこない視点がコメントをもらえました。
データ管理
「GIFT note.」は、外部にデータをもたせずに端末内で完結するように設計されています。これにより、ユーザーはデータがどこか別の場所に保存されているという心配をする必要はありません。
もちろん 個人開発 = 危ない ということはありません。が、企業が開発するのと同レベルのセキュリティレベルを考慮,実現しつつ将来にわたり維持できるかという点ではやはり難しい部分もあるのかなという気はしています(単に自分がそこまでの覚悟がないだけかもしれませんが)。
ただ、バックアップに関しては外部に保存しないと機種変更もできないので iCloudを利用できるようにしています。とはいえ、バックアップも利用者個人の範囲に閉じており、開発者もデータを閲覧することはできないようになっています。
なお、アプリのデータベースはRealmを利用しています。Realmは軽量で高速なデータベースであり、アプリ内でのデータ管理に適しています。SQLite の方がよかったのかなと思わなくもないですが、Reactive な実装が簡単にできたのは良いところだと思いました。後、実際速いなとは思います。
3. 開発
使用したツールと技術
一般的に用いられるものを使っています。React Native のバージョンは 0.71.8 です。
| 項目 | 使用ツール |
|---|---|
| コーディング | VSCode + Copilot |
| デザイン | Figma(画面デザイン) Drawio(DB 設計) Canva(アイコン) |
| 動作確認 | iOS/Android の Simulator、実機 開発の序盤はシミュレータ 終盤、iCloud を利用した機能は実機 |
| 言語 | TypeScript |
| 主なライブラリ | react react-navigation react-native react-native-calendar react-native-google-mobile-ads react-native-fs expo native-base realm |
native-base を使っていたからかもしれませんが、iOSとAndroidでのコードの切り分けはほぼ行っていません。バックアップ処理は、iCloud 用なのでそこだけは今後 Android 向けの方法を実装する必要はありますが、それ以外はほぼ1つのコードで行けそうです。
copilot はこのアプリ開発から使い始めたのですが、思った以上に優秀でした。
これはまたどこかで記事書こうと思います。

Canva はアイコン, アバター, App Store のスクリーンショット画像でとてもお世話になりました。
アプリに必要な各種サイズのアイコンは以下のサイトで作りました。
1024 x 1024 のファイルさえ容易しておけば必要なファイルを作ってくれるすぐれもの。
開発時の課題
開発時に直面した課題として細かいことは多々ありましたが、大きくは以下がありました。
- React Native 周りのライブラリの更新状況が微妙
- 新しい記事, 特に日本語の記事が少ない
思った以上に最近日本では使われていないのかなという印象でした。ライブラリの最終更新日も1年以上前のものとかも結構あります。とはいえ古い記事の内容が使えなかったのかというとそうでもなく、開発時点の React Native のバージョンでも期待通り動いたのでその点は助かりました。
やはりメンテされてない部分は不安でもありますが。
あとは、iOS アプリの開発が初めてだったのが大きいと思いますが、バックアップ方法について iCloud x React Native での方法が分からず苦戦しました。
4. リリース
リリースは思った以上に大変でした。
App Store に表示する内容の検討、利用規約やプライバシーポリシー、輸出管理、問い合わせフォームの設置などなど当然ではありますが、いざやるとなるとなかなか時間がかかりました。
手順については以下が大変参考になりました。

5. リリース後
リリース直後でも Admob で広告が表示されないなどばたばたしましたし、SNSなどにも全く投稿していないので認知されておらずダウンロード数もまだまだこれからといった状況です。
ですが、アプリを企画からリリースまで一貫して個人で開発することが実現し、個人的には大きな成果と達成感を得ることができたなと思います。
課題としては収益的な面では収益に向けた作り込みがこれからなこと、内部的な面でいうと作りが雑になっている部分があったりテストコードがかけていない点だったりがあります。ただ後者に関しては、使う価値があるかどうかの方が重要なので現段階では大きな問題ではないと思っています。ですが、長期的な視点を持ちつつ改善を進めていくべき点と捉えています。
今回のアプリはシンプルなものでしたが、React Nativeを用いた一通りの開発を学ぶことができました。JavaScriptの知識を活用すれば、このプロジェクトに入りやすいことも改めて確認しました。今後も色々な改善をしていきたいと思うので、よりアプリも自分自身も成長させていければと考えています。






コメント