Hightlighting Code Block という WordPress の拡張を利用することで簡単にコードのハイライトを行うことができ、多くの人が利用していると思います。
ですが、Cocoon x Highlighting Code Block の組み合わせの場合、思ったようにハイライトされない場合があります。この記事では筆者がハマった事象とその解決策を記載しています。
似たような状況の方の助けになればと思います。
作業環境
- WordPress: 6.0.1
- PHP:7.4.29
です。また、サイトはタイトルの通り、Cocoon のテーマを利用させていただいてます。この作業を行うにあたり、Cocoon のコードハイライトはオフにしておきます。

Highlighting Code Block を試す
調べた中では、Highlighting Code Block がインストール数も多くよさそうでしたのでこちらを試してみました。インストール自体は、他のプラグイン同様、管理画面からプラグイン検索で見つけてインストールできます。

ハイライトされない・・・
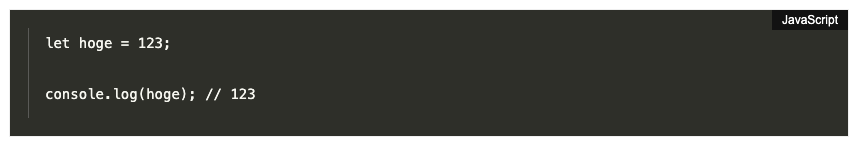
インストールして使ってみたのですが、ハイライトされず・・・ 以下はjavascript の場合ですが、次のように背景色の設定や指定言語は設定の通り動いてそうですが、行番号がでないのとシンタックスハイライトされませんでした。他の言語でも試してみましたが同様でした。

prism.js / prism.css をカスタムしたものをアップ
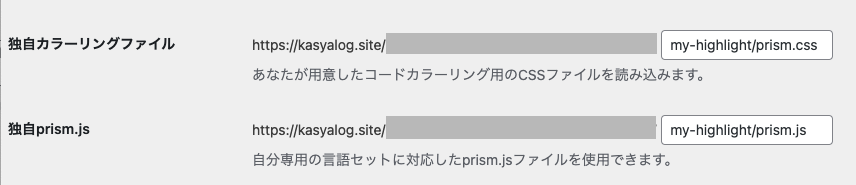
最新のファイルにしたら直るのか?と思い、管理ダッシュボードの [設定]-[HCB設定] でカスタムの prism.css / prism.js を設定してみました。が結果は改善せず。

無効化 -> 有効化、再インストール
おまじないに近いですが、Highlighting Code Block を無効にして再度有効、一度削除して再度インストールも行いましたが、上と同じく結果は変わらずでした。
WordPress / PHP のバージョンは対応したものか
Highlighting Code Block には以下のように記載されていました。冒頭の通り、バージョンは満たしてそうです。
動作しない場合
このプラグインは、PHPバージョン5.6以降、WordPressバージョン5.6以降でのみ動作します。
https://ja.wordpress.org/plugins/highlighting-code-block/
お使いのPHPのバージョンやWordPressのバージョンをご確認ください。
Cocoon のテーマを利用する際には注意を
そんなとき、以下の記事に出会いました。

テーマを「Cocoon」をしている場合、
「Highlighting Code Block」を有効化しただけでは、行数が表示されません。〜中略
Cocoonで、「Highlighting Code Block」を利用する際には、「prism.js」を縮小化しないファイルに指定することで、行数表示もできるようになったのを確認できました。
https://happyguu.com/wp-plug-in-highlighting-code-block/#index_id0
原因はこれでした。これは気づけませんね。。
対応としては、管理ダッシュボードの [Cocoon設定] – [高速化] の画面で css と js ファイルの圧縮設定で “prism.css/js” を除外します。

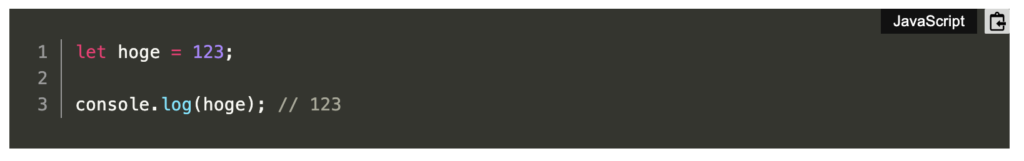
これでちゃんとハイライトされるようになりました!

Cocoon のハイライトと Highlighting Code Block のハイライト
折角なので、どのように見えるのか簡単ですが比較です。JavaScript と Java の場合です。
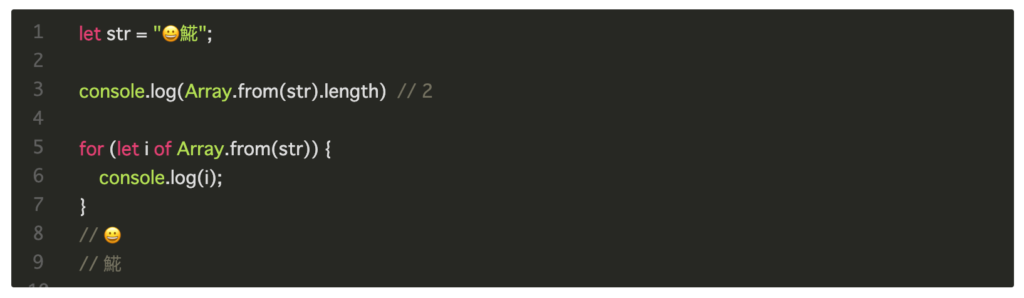
JavaScript
Highlighting Code Block(Prism.js)の場合

Cocoon (highlight.js)の場合

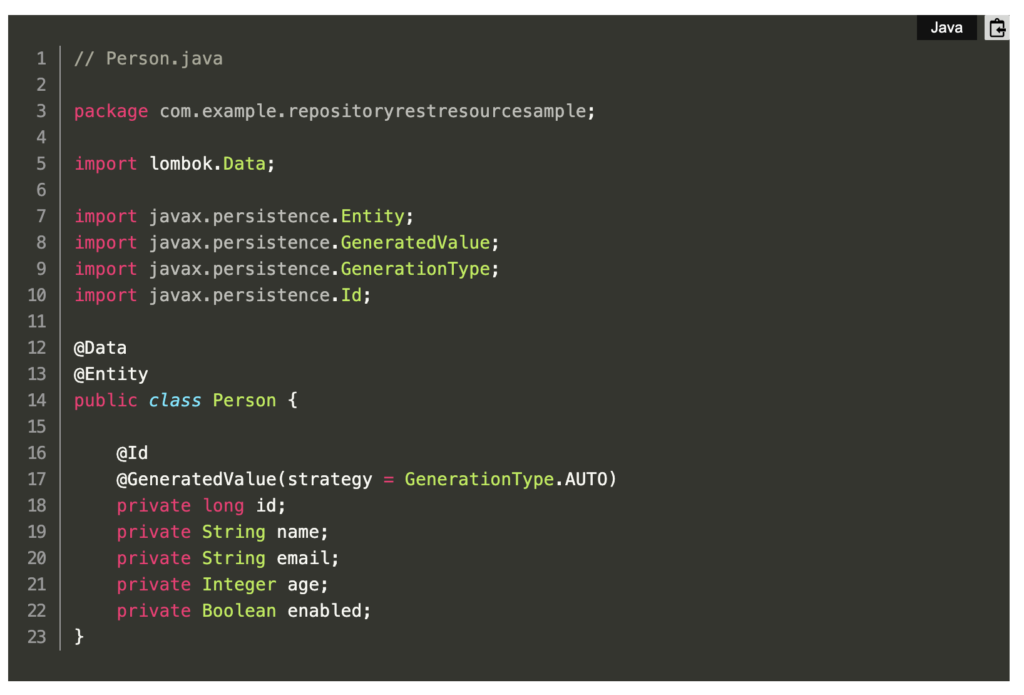
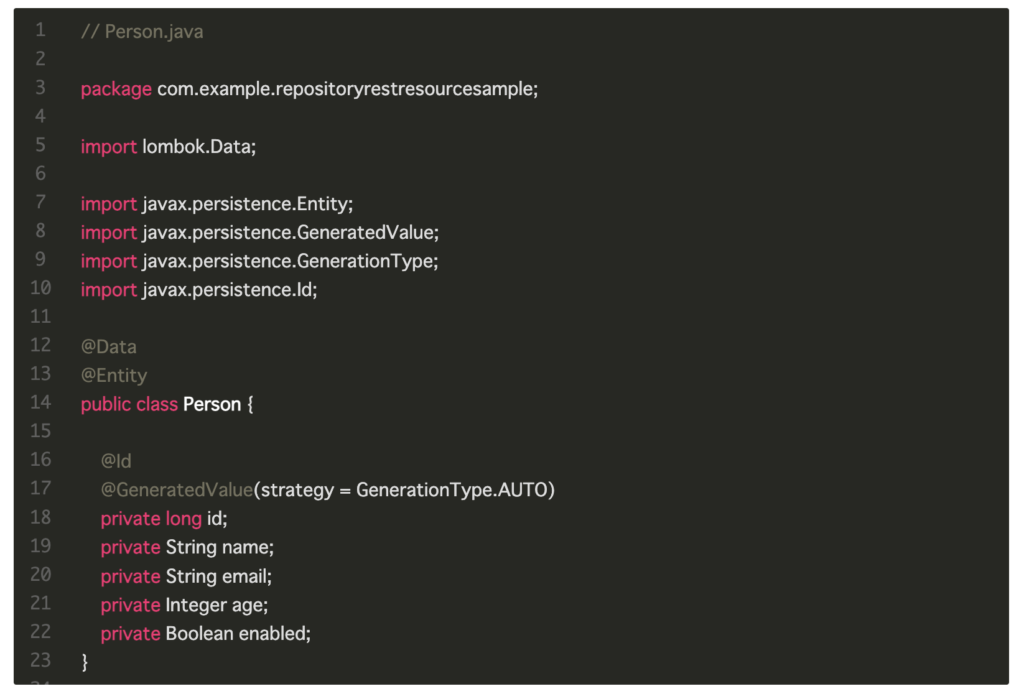
Java
Highlighting Code Block(Prism.js)の場合

Cocoon (highlight.js)の場合

例が悪いかもしれませんが、Java に関しては、Highlighting Code Block の方がいいですね。JavaScript はどっちもどっちです(好みの問題です)。
Highlighting Code Block で Java の追加
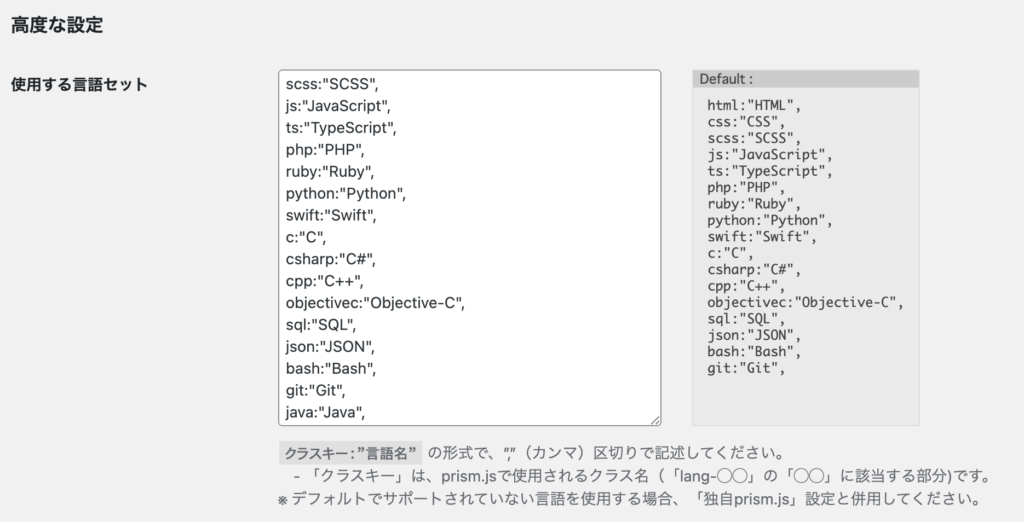
なお、Java はデフォルトでは言語の選択肢にないので、追加する場合には設定が必要です。
[設定] – [HCB設定] の高度な設定の部分で「java:”Java”」を追加します。

本来は、上記に加ええて対応するコードを含めた prism.js / css にする必要がありますが、インストールした時点の prism.js にすでに Java も含まれているようです。ので、上の選択肢を追加するだけでOKでした。
結論: Prism.js にしました
Java の記事もこれから書いていければと思っているので、Prism.js にしました。
圧縮すると正しく動作しない、はまさか、でした。ここ数年は SPA 開発が主で、圧縮も含め webpack などのモジュールバンドラ使うのが当たり前でしたが、WordPress や プラグインを使用するときにはそのあたりも独自なのかな?こういうことも注意しないといけないこと、勉強になりました。



コメント