VSCode の拡張に vscode-vite がありますが、Vite を使った開発をする上で役立つのか使ってみました。
GitHub - antfu/vscode-vite: One step faster for Vite in VS Code ⚡️
One step faster for Vite in VS Code ⚡️. Contribute to antfu/vscode-vite development by creating an account on GitHub.
必須の拡張かと言われるとそうではないです。
が、エディタの中で開発が完結できるのが嬉しい!と言う人には良いと思います。なお、実際はブラウザで調べたり他のこともすることを考えると、エディタだけを開いておくわけには行かないので、マルチモニターで1台を UWQHD にして、ここに横長の VSCode を置くとかするといいかもなと思いました。
機能
プロジェクト開いた時に Vite dev サーバを自動起動
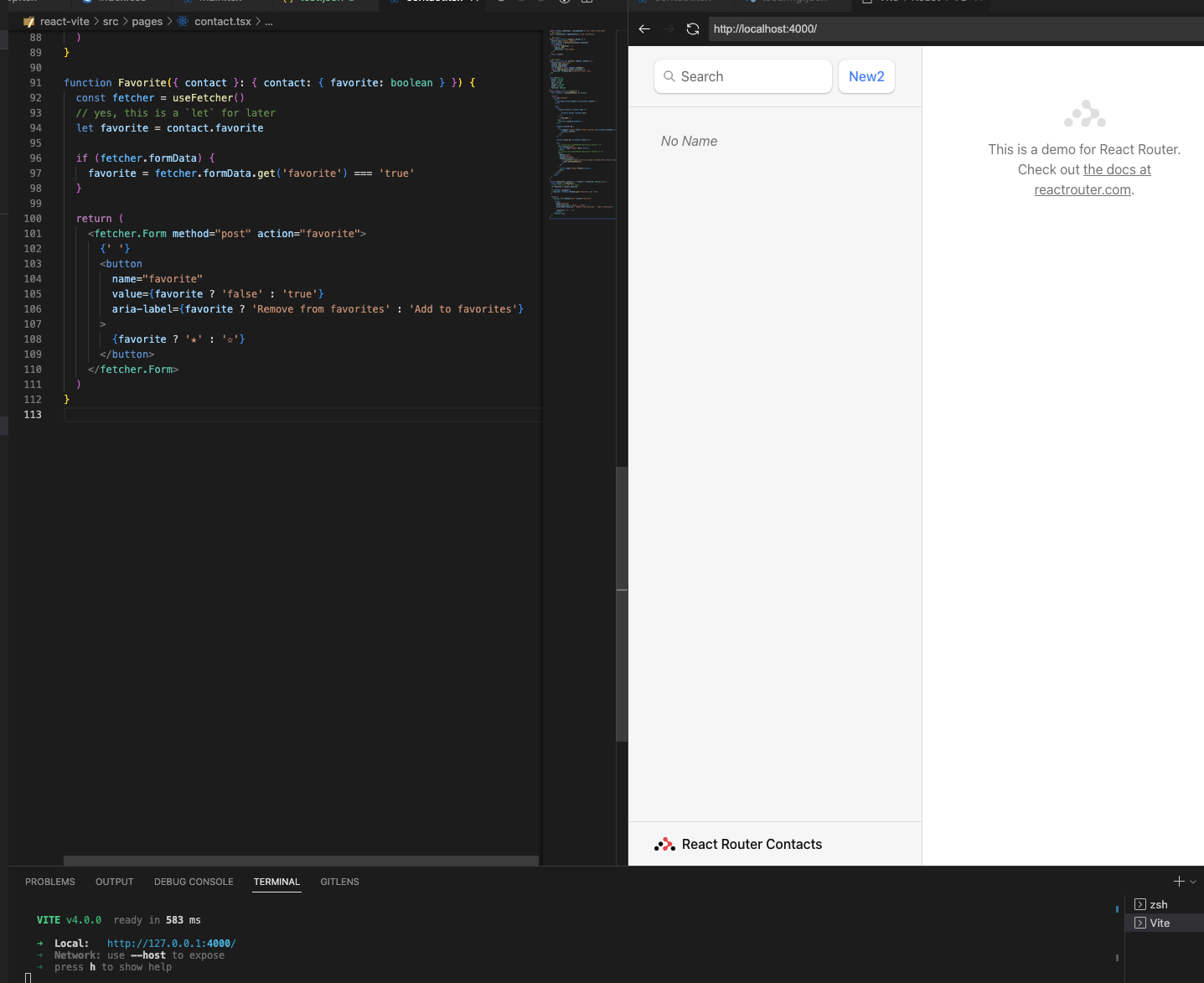
Vite プロジェクトを開くと、自動で npx vite --port=4000 が実行され、プレビューが開かれます。
以下の画像は React Router のチュートリアルのコードです。

VSCode で開発・確認・デバッグができる
エディタで編集した結果が即座にプレビューに反映されます。
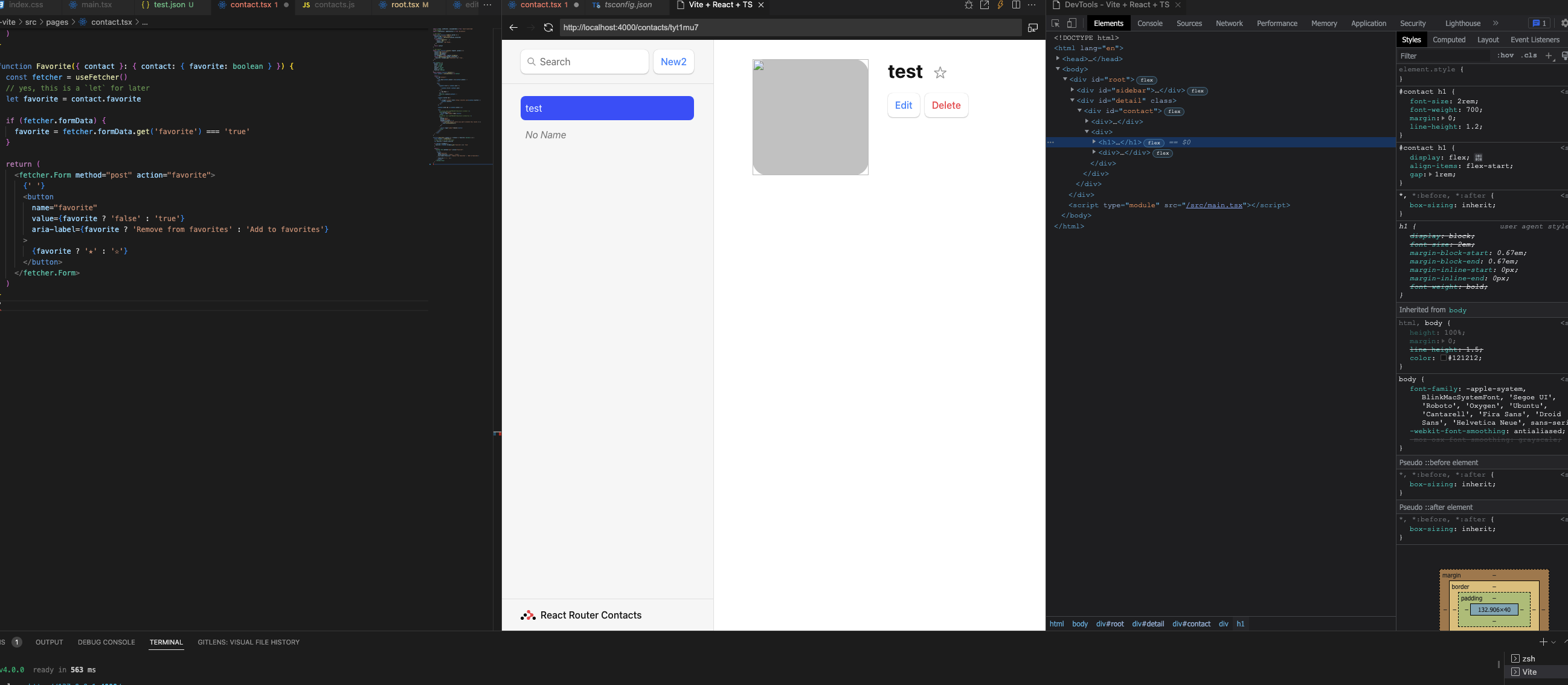
また、プレビューの右上にあるデバッグアイコンから開発者ツールが表示でき、通常のブラウザと同じようにブレイクポイントで止めたりすることも可能です。
そのため、公式にあるようにエディタの中で完結した開発が可能です。

ビルドや成果物の確認を 1 操作でできる
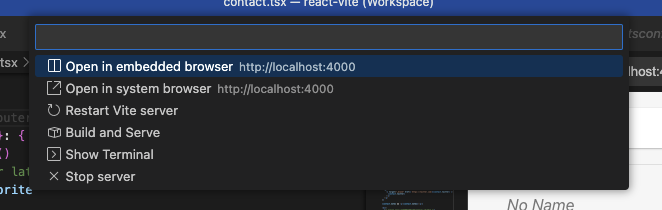
画面右下の Vite をクリックすると各種メニューが表示されます。


実行できることは全部名前の通りですが一応。
| コマンド | 説明 |
|---|---|
| Open in embedded browser | VSCode 内のブラウザで表示します。 上のようにタブで表示されます。 |
| Open in system browser | システムのデフォルトブラウザで表示します。 |
| Restart Vite server | コマンドの通り、再度サーバを起動します。 |
| Build and Serve | ビルドされ、成果物が VSCode 内のブラウザで表示されます。 Serve をやめて、dev に戻すことももちろんできます。 |
| Stop Server | サーバを停止します |